あわせて読みたい


【Python】斜方蹴射をPythonistaで作ってみた(コードあり)
https://tadosuke.com/?p=447 Pythonでブラウザゲームを作るために、まずは先日公開したenchant.js製ブラウザゲーム「斜方蹴射」をPythonで作り直してみました。 Python...
あわせて読みたい


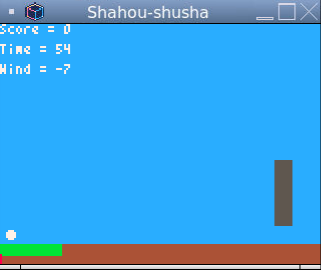
【ゲーム】斜方蹴射をPyGameで作ってみた(コードあり)
先日投稿した斜方蹴射(Pythonista版)のコードを流用して、Replit上でPyGameを使用して作ってみました。 ↓ のリンクから実行&ソースコードの確認ができます。 https:/...
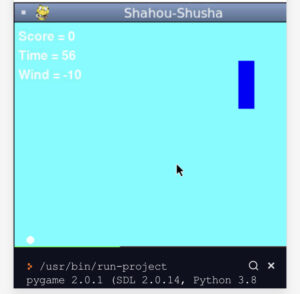
これら2つの記事に続き、Replit上で使えるもう一つのゲームライブラリ「Pyxel」も使ってみました。
今回もモデルはほぼ流用&ソースコードを公開していますので、描画部分の処理の違いを見比べるのに良いかと思います。
replit


斜方蹴射(Pyxel)
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
ここまでやってきた結論。

やっぱり、Pythonでブラウザゲームを作るのは向かないな
ということです!
色々調べましたが、やっぱりブラウザゲーム作るならJavaScriptかUnityが良さそうです。
Unityはそれなりの作業環境が無いとキツイので、PC作業にまとまった時間が取れるようになるまではJavaScriptメインで作ろうと思います。
ただ、ここまで調べる過程で、
- Pythonという言語に触れられたこと
- Trinket、Replit、Pythonistaなどの開発環境に関する知見が得られたこと
- Scene、PyGame、Pyxelライブラリの利用経験が積めたこと
- 発信の過程でプログラミング仲間の方と知り合えたこと
といった収穫がありました。
今回使ってみて、Python自体はとても開発しやすい言語だと思いました。
今後オフラインゲームやツール類を作る機会があれば、ぜひまた使ってみたいと思います。
リンク









コメント
コメント一覧 (2件)
[…] 【ゲーム】斜方蹴射をPyxelで作ってみた(コードあり)斜方蹴射をPyxelでも… […]
[…] 【ゲーム】斜方蹴射をPyxelで作ってみた(コードあり)斜方蹴射をPyxelでも… […]