どうもです。タドスケです。

前回は足場を設置するところまで作りました。
Part5ではプレイヤーキャラクターを追加していきます。
動かしてみる
今回も動かすところから始めましょう。
create関数の中身に以下のコードを上書きしてください。
※前回のコード+今回のコードが入っています。
var config = {
type: Phaser.AUTO,
width: 300,
height: 400,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'img/20210425175550.png');
this.load.image('ground', 'img/20210425175525.png');
this.load.spritesheet('dude',
'img/20210425182602.png',
{ frameWidth: 32, frameHeight: 48 }
);
}
var platforms;
function create ()
{
this.add.image(300, 300, 'sky');
platforms = this.physics.add.staticGroup();
// 地面1
platforms.create(300, 150, 'ground').setScale(0.5).refreshBody();
// 足場2
platforms.create(0, 250, 'ground').setScale(0.5).refreshBody();
// 地面
platforms.create(150, 385, 'ground');
// プレイヤー
player = this.physics.add.sprite(150, 200, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
// プレイヤーアニメーション:正面
this.anims.create({
key: 'turn',
frameRate: 20,
frames:
[{ key: 'dude', frame: 4 }],
});
// プレイヤーアニメーション:左
this.anims.create({
key: 'left',
frameRate: 10,
repeat: -1,
frames:
this.anims.generateFrameNumbers(
'dude',
{ start: 0, end: 3 }
),
});
// プレイヤーアニメーション:右
this.anims.create({
key: 'right',
frameRate: 10,
repeat: -1,
frames:
this.anims.generateFrameNumbers(
'dude',
{ start: 5, end: 8 }
),
});
}
function update ()
{
}追加できたら実行してみましょう。

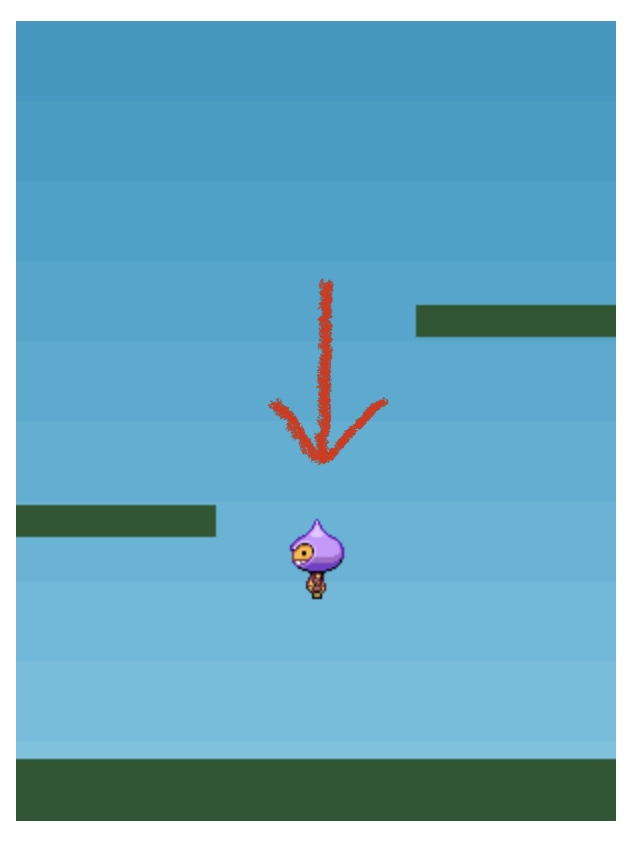
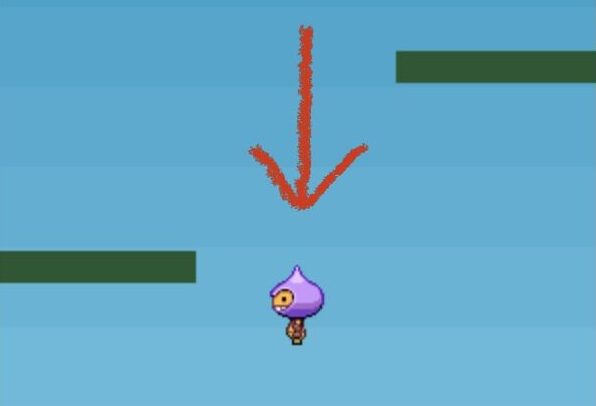
プレイヤーが画面中央に出たと同時に落下し始め、画面の下端で小さくバウンドして止まるのが確認できると思います。
なぜこのような挙動になるのか、コードを見ていきましょう。
コード解説
Part5のコードは大きく2つに分けられます。
- プレイヤースプライトの生成
- プレイヤーアニメーションの設定
プレイヤースプライトの生成
// プレイヤー
player = this.physics.add.sprite(150, 200, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);physics.add.sprite で、物理システムにスプライトを追加しています。
パラメーターは
- X座標
- Y座標
- 画像名
です。
次に setBounce(0.2) でプレイヤーのスプライトの反発係数(どれだけ弾むか)を設定しています。
試しに 1.0 を指定してみると、プレイヤーは永遠にバウンドし続けます。
1.2 を指定すると……面白いことになるのでぜひ試してみてください(笑)
setCollideWorldBounds(true) では、ゲーム画面の端と衝突するかを指定しています。
Collideというのは衝突のこと、Boundsというのは境界のことです。
衝突判定に使う枠のことを「コリジョン」、物体を囲む四角形を「バウンディングボックス」なんて言ったりもするので、覚えてくとよい用語です。
パラメーターをtrue→falseに変えてみましょう。
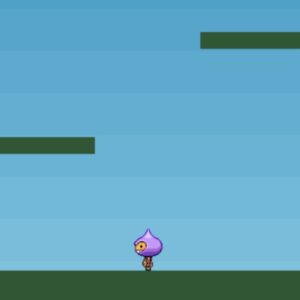
画面端との衝突反対を行わなくなったので、落下したプレイヤーが画面外まで落ちていってしまいました。
プレイヤーアニメーションの設定
スプライト画像の確認
プレイヤーのスプライト画像をもう一度見てみましょう。

この画像には9個のキャラクターが含まれており、左から順番に0,1,…8と番号がふられます。
この番号のことをフレームと呼びます。
プログラミングにおいては、番号をふる際に0から始まることが多いです。
このあたりは言語によって変わってくるので、使っている言語が0始まりなのか1始まりなのかは確認しておきましょう。
コードの確認
スプライト画像の構造を理解したうえで、あらためてコードを見てみます。
// プレイヤーアニメーション:正面
this.anims.create({
key: 'turn',
frameRate: 20,
frames:
[{ key: 'dude', frame: 4 }],
});これはプレイヤーの正面向きのアニメーションを設定するためのコードです。
コードが入り組んでいて読みにくいですが、まずはanims.create関数にパラメーターを与えてアニメーションを作っているんだなーと把握してください。
次にパラメーターを見ていきます。
| key | アニメーションの名前です。 後でアニメーションを切り替える際にこの名前を使用します。 |
| frameRate | アニメーションの切り替え間隔です。 update関数何回につき一度切り替えるのかを指定します。 |
| frames | 「どのスプライトの、どの範囲を、アニメーションとして登録するのか」を指定しています。 正面向きの画像は4番なので、4を指定していますね。 |
今度は左向きのアニメーションを設定していきます。
// プレイヤーアニメーション:左
this.anims.create({
key: 'left',
frameRate: 10,
repeat: -1,
frames:
this.anims.generateFrameNumbers(
'dude',
{ start: 0, end: 3 }
),
});基本は正面向きと一緒なのですが、パラメーターが増えていますね。
これはアニメーション内に複数のフレームが含まれるためです。
repeat = -1 でアニメーションをループさせるという意味になります。
generateFrameNumbers は、複数のフレームをいっぺんに作成するための関数です。
frames:
[
{ key: 'dude', frame: 0 },
{ key: 'dude', frame: 1 },
{ key: 'dude', frame: 2 },
{ key: 'dude', frame: 3 },
],と同じ意味だと思えばわかりやすいかもしれません。
[ ]は配列で、内部の要素をカンマ区切りで並べるものです。
右向きアニメーションについても左と同様で、keyとフレーム番号が違うだけなので省略します。
まとめ
プレイヤーの配置とアニメーションの設定を行いました。
まだ登録したアニメーションを切り替える処理がないので、実際のアニメーションは次回以降に作っていきます。










コメント
コメント一覧 (3件)
[…] […]
[…] […]
[…] どうもです。タドスケです。 Phaserチュートリアルの記事で、作成したゲームを記事内に埋め込んでいます。 この埋め込み方法について、やり方がわからずに詰まったポイントがあったので記事に残しておき… 【Part2】スマホで作るPhaserゲーム〜チュートリアル編〜 【Part5】スマホで作るPhaserゲーム〜チュートリアル編〜 […]