どうもです。タドスケです。
Part2ではPhaserを起動するところまで進めました。
Part3, Part4ではゲームのステージを作っていきます。
同じコードを利用するので、2回分いっぺんにやってしまいましょう。
動かしてみる
まずは以下のコードをコピペして動かしてみましょう。
var config = {
type: Phaser.AUTO,
width: 300,
height: 400,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
this.load.image('sky', 'img/20210425175550.png');
this.load.image('ground', 'img/20210425175525.png');
this.load.spritesheet('dude',
'img/20210425113759.png',
{ frameWidth: 32, frameHeight: 48 }
);
}
var platforms;
function create ()
{
this.add.image(300, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(300, 150, 'ground').setScale(0.5).refreshBody();
platforms.create(0, 250, 'ground').setScale(0.5).refreshBody();
platforms.create(150, 385, 'ground');
}
function update ()
{
}※今回からスマホの縦画面に合わせてサイズを調整しています。
※画像のパスは適宜置き換えてください。

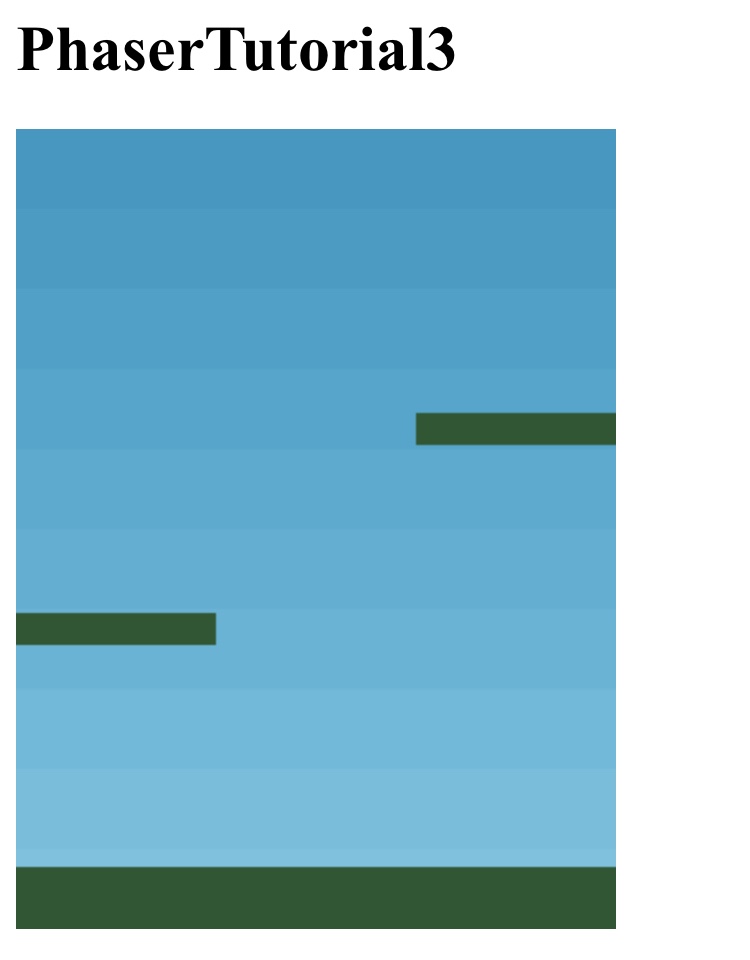
足場が設置されました。
コード解説
今回追加されたのは、config/create部分です。
create
this.add.image(300, 300, 'sky');
platforms = this.physics.add.staticGroup();
platforms.create(300, 150, 'ground').setScale(0.5).refreshBody();これまでの add.image に加えて、physics.add.staticGroup、platforms.create という関数が使われています。
実はこのステージ。単に足場を画像として置いているだけではなくて、物理エンジン(physics)が動いています。
物理エンジンというのは、物理挙動(落下、衝突など)を制御する仕組みです。
physics.add.staticGroup で物理エンジンに新しいグループを登録しています。
static というのは静的という意味で、動かない物体のことを指します。
これに対して動く物体を dynamic と呼びます。
addした結果を platforms 変数で受け取っており、以降は変数経由でグループを操作できます。
その後 platforms.create を呼んで新たな足場をグループに追加しています。
setScale(0.5) は足場の画像が少し大きいので、サイズ(拡大率)調整を行なっています。
refreshBody() は setScale で変わった足場の大きさに合わせて、物理エンジン上の大きさが一致するように再更新をかける関数です。
これを呼ばないと見た目の大きさと衝突判定時の大きさが合わないので、見えない床に当たったり床をすり抜けたりしてしまいます。
config
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},この部分が物理エンジン用の設定として追加されています。
arcade というのは物理エンジンの種類のことで、
- 標準の物理エンジンとしてarcade を使うという宣言
- arcadeの初期設定
を行なっています。
Phaserには他にもいくつか物理エンジンがあるようですが、今回のチュートリアルでは取り上げません。
gravity で物理エンジン上の重力を指定しています。
Y方向なので、物体は下に向かって落下していくことになります。
まとめ
物理エンジンを導入し、静的な物体として足場を設置しました。
次回は動的な物体としてプレイヤーを配置していきます。
グッとゲームっぽくなりますよ!









コメント
コメント一覧 (2件)
[…] 【Part3,4】スマホで作るPhaserゲーム〜チュートリアル編〜どうもです。タド… […]
[…] 【Part3,4】スマホで作るPhaserゲーム〜チュートリアル編〜どうもです。タド… ゲーム 開発 JavaScript Phaser プログラミング シェアする Twitter Facebook はてブ Pocket LINE コピー タドスケをフォローする タドスケ しぬまでワクワクしていたい […]