どうもです。タドスケです。
Pythonでブラウザゲームを作ろうとするのは現実的ではないということがわかったので、特に言語を制限せずにブラウザゲーム開発環境という広いくくりで調査をしてみました。

色々と検討した結果、僕には
- Phaser
- PlayCanvas
のどちらかが良さそうだという結論になりました。
以下、結論に至った経緯をまとめておきます。
別の理由で同じようにリサーチを行う方の参考になれば嬉しいです。
そもそもなんでブラウザゲームなの?
以下の狙いがあります。
- このブログの目玉コンテンツとして集客を狙いたいから
- ダウンロード形式はスマホに向かない(特にiOS)
- 比較的シンプルなゲームでも気軽に公開できるから(審査が無い)
開発環境の要件
僕の現在の状況として、
家にいる間は子どもと奥さん優先なので、一人でPCに向かえる時間が少ない
というのがあり、自宅PCにUnityやUnrealEngineをインストールしてガッツリ開発!というのは難しいです。
そのため、
- スキマ時間にスマホで開発できる
- 外出先のネカフェや会社の昼休みでコツコツ進められる
- 無料または買い切り(サブスクは開発ペース的にコスパが悪い)
というのが要件になってきます。
リサーチ結果
要件を踏まえると、ローカルPCにインストールするタイプは除外されます。
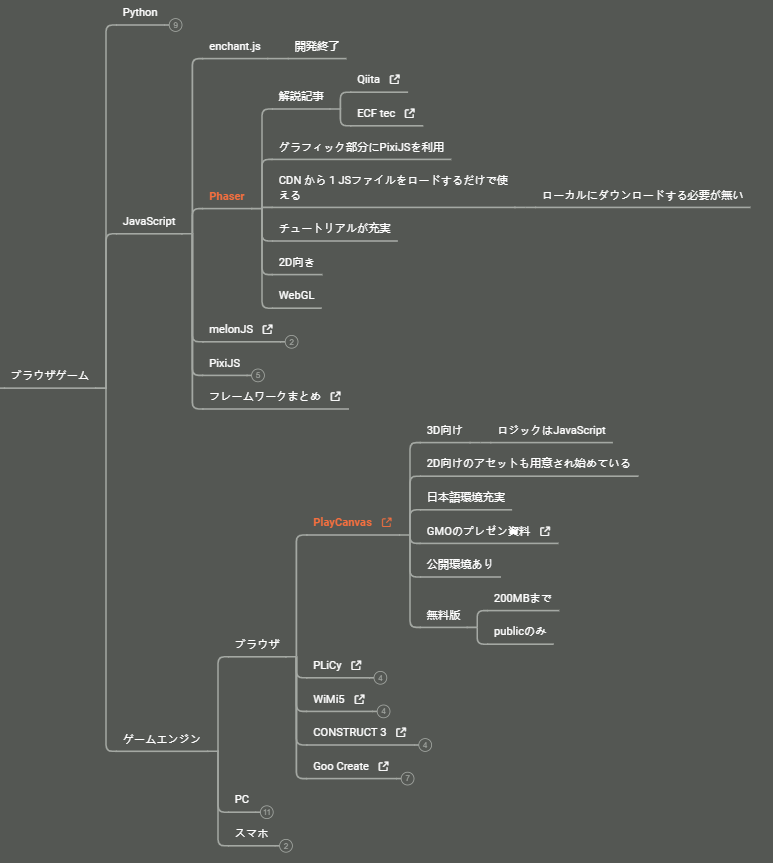
その上で、使えそうな開発環境を集めてみました。
JavaScript
JavaScriptでのコーディングを前提にしたゲームライブラリです。
オンラインエディタやアプリを活用すればスマホでもできるので、スキマ時間に進められそうです。
enchant.js
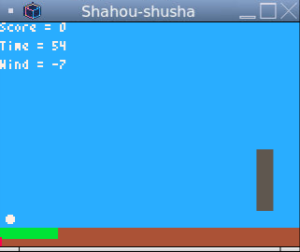
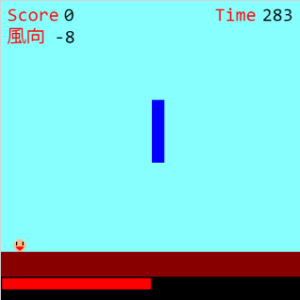
僕も自作ゲーム「斜方蹴射」で利用したことがあるゲームエンジンです。
9leap 上でコーディング・公開までできる環境が用意されており、気軽に作ることができました。
しかし現在では開発は停止しており、今後動かなくなってしまう可能性もあります。
これから作るゲームで採用するには向かないと判断しました。
Phaser

- jsファイルを一つロードするだけで使える手軽さ
- 充実したチュートリアル
- 国内にも利用者が多い
- WebGL対応
- 2D向き
という点から、JavaScriptのコーディングをする前提でサクッと作るならこれがベストと判断しました。
melonJS
2Dアクションゲーム向きで、タイルエディタも付属しており作りやすそうではあります。
しかし、調査していく中で日本語の情報が少ないように感じました。
悪くはないけど、Phaserを捨ててこちらを選ぶ理由は無いかな、というのが結論です。
PixiJS

「HTML5でゲーム作るならこれ」という記事がいくつか見つかりましたが、これは正確にはグラフィックエンジンであり、ゲームエンジンではありません。
Phaserの内部でPixiJSを使っているので、それならPhaser使えばいいや、という結論になりました。
ブラウザ
ブラウザ上で動作するUnityといったところでしょうか。
インストール不要なので、PCとネット環境があればどこでも作業ができます。
思った以上に沢山あって、技術の進歩は凄いなーなんて関心しました。
PlayCanvas
- 日本公式サイトがある(GMOが運営)
- 日本語の情報が豊富
- 3Dゲーム向けだが、2D向けの機能も追加されており、今後にも期待が持てる
- 無料版でもそこそこ作れる(200MBまで、公開プロジェクトのみ)
- GUI操作でも作れるし、ロジック部分をJavaScriptで作り込むこともできる
などの多くのメリットがあり、試しに使ってみない手はないと思いました。
高機能な分、ノートPCやネカフェの古いPCで動くかどうかは試してみないとわかりません。
PLiCy
正確にはゲーム公開サイトなのですが、サイト内にゲームエディタが搭載されており、
- アクションゲーム
- ノベルゲーム
- 3DRPG
が作れます。
このエディタの凄いところは、スマホで完結できるところです。

プログラミングとかわからないけど、スマホで手軽にゲームを作りたい!
という人にはベストな選択肢になると思います。
ただ、僕の場合はプログラミングの勉強も兼ねているので、今回は除外しました。
WiMi5
チュートリアルが充実していて、そこそこ高機能なゲームエンジンのようです。
しかし日本語(下手したら英語も)情報が少なく、詰まった時に解決が難しそうなので、敢えてこれを選ぶ理由はないように思えました。
CONSTRUCT 3

PlayCanvasに劣らない高機能なエンジンですが、
- 日本語非対応(Chrome翻訳である程度何とかなるらしい)
- 無料版の制限あり(イベント50個まで。これがどれくらい問題なのかは不明)
という点で、PlayCanvasに軍配が上がるかな、という印象です。
Goo Create
Chromeの拡張機能として提供されている?ようです。
- 高機能
- 軽快
- アセットストアが充実
- チュートリアル豊富
といったメリットはあるようなのですが、日本語情報が少なく詳細は不明です。
以下の記事が参考になりました。
スマホアプリ
スマホアプリとして動くゲームエンジンも調べたのですが、どうしても機能面で劣るのと、PLiCyが優秀だったので除外しました。
これから
以上の調査をふまえて、今後は
- スマホ時:Phaser
- PC時:PlayCanvas
を実際に使ってミニゲームを作ってみようと思います。













コメント
コメント一覧 (2件)
[…] […]
[…] 2021.12.06 ブラウザゲーム開発環境について色々と調べてみた 2021.04.182021.05.02 Pythonでブラウザゲームを作りたい! […]