Three.js– tag –
-

【Three.js】球を回すだけのアプリ
どうもです、タドスケです。 Vue.js をやっていて、ブログ記事上に何か 3D のインタラクティブなものを置きたいなーと思ったので、以前に学習した Three.js を使って『球を回すだけのアプリ』を作ってみました。 できたもの タッチまたはマウス左ドラッグ... -

【Three.js】UI を Phaser で表示する
どうもです、タドスケです。 前回の記事で、Phaser と Three.js を併用する実験をしましたが、以下の課題がありました。 Phaser 関連の処理をクラスにまとめたい Phaser で UI を表示するには? Phaser 内部で Three.js の要素を直接操作しているのが良く... -

【Three.js】入力を Phaser で処理する
どうもです、タドスケです。 前回のプログラムを作っていて、入力周りなどの「Three.js(3D 描画)と関係のないコード」をもう少し簡潔に書けないかなーと思いました。 入力用のライブラリを自分で作っても良いのですが、ふと 以前に使った Phaser の入力... -

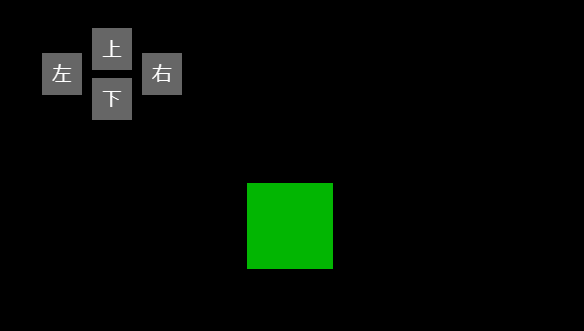
【Three.js】3D ステージ内の移動
どうもです、タドスケです。 前回はマウス入力を扱ったので、今回はキーボード入力を使ってゲームに応用できそうなものを作ってみました。 完成品 WASD キーで上下左右に移動できます(※斜め移動はできません) コード コードは以下です。(ChatGPT を使用... -

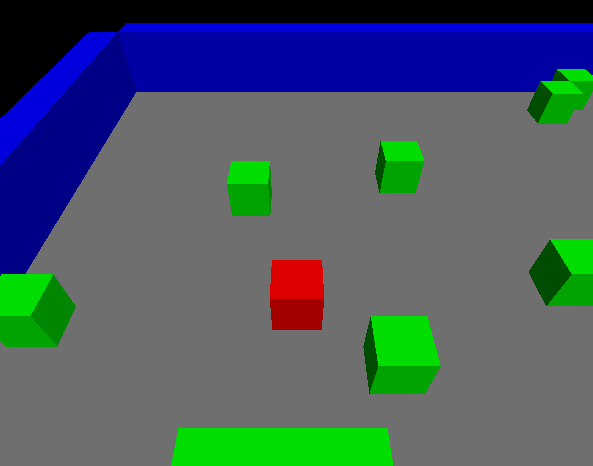
【Three.js】マウスカーソルとの当たり判定
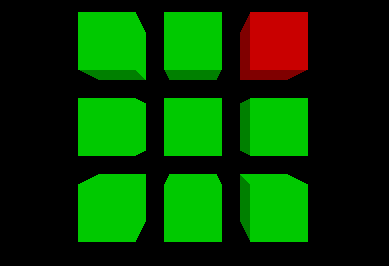
どうもです、タドスケです。 前回、矩形同士の当たり判定を作ったので、今回はマウスカーソルとの当たり判定を作ってみました。 完成品 ボックスが格子状に配置されており、マウスカーソルで触れると色が変わります。 コード コードは以下です。(実装には... -

【Three.js】矩形同士の当たり判定
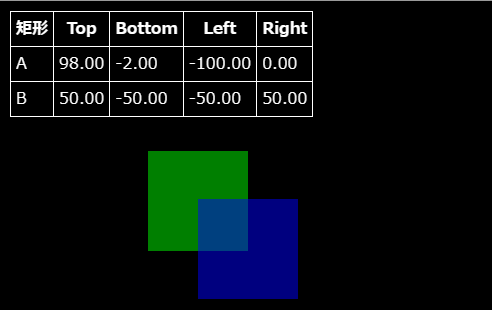
どうもです、タドスケです。 Three.js を使ったサンプル作りが楽しい今日この頃。 今回は矩形(四角)同士の当たり判定を実装してみました。 マウスカーソルに合わせて矩形Aが移動します 矩形Bに当たると、矩形Aの色が緑色に変わります 矩形A, B の上端(T... -

【Three.js】ベクトルの内積を表示するアニメーション
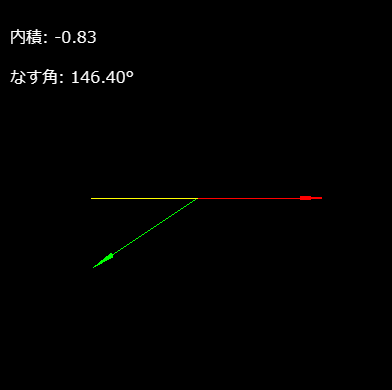
どうもです、タドスケです。 こちらの記事で、Three.js を使ってブログ記事上で軽量な 3D コンテンツを扱えることを知りました。 前回は行列計算をやったので、今回はベクトルを使ってみました。 2つのベクトルの内積の値がアニメーション更新されます。 ... -

【Three.js】Canvas 上で 3D行列計算結果を確認するサンプル
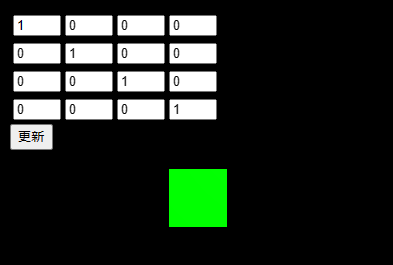
どうもです、タドスケです。 最近、仕事で行列計算のコードに触る機会が出てきました。 しかし僕は日頃から公言しているとおり、物理数学が大の苦手なゲームプログラマーです。 ゲームプログラマーにとって必須のベクトル・行列計算すら、僕にとっては身構...
1