どうもです、タドスケです。
最近、仕事で行列計算のコードに触る機会が出てきました。
しかし僕は日頃から公言しているとおり、物理数学が大の苦手なゲームプログラマーです。
ゲームプログラマーにとって必須のベクトル・行列計算すら、僕にとっては身構えてしまう存在。
これまでずっと避け続けてきましたが、さすがにそろそろ苦手意識をどうにかしたいなーと思いまして、ちょっとずつ復習をしています。
色々な Web サイト・本・動画を見て「わかった」ものの、「使える」レベルになるには、やはり自分の手でプログラムを書いて動かしてみるのが1番良さそうです。
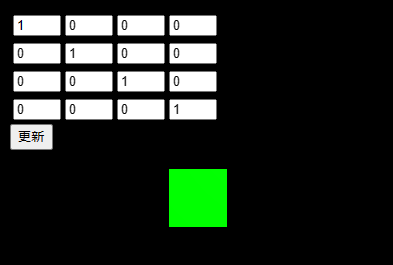
どうせならブログ上でサクッと動かせる環境が欲しいなと思って調べたところ、『Three.js』なるライブラリがあることを知りました。
JavaScript と Canvas だけで動くので、これならブログ上でも実行できそう!
…ってなワケで、とりあえず ChatGPT にお願いして第一弾をサクッと作ってもらいました。









コメント
コメント一覧 (1件)
[…] […]