どうもです。タドスケです。
しぬまでワクワクしていたい
前回はプレイヤーを配置してタッチで操作できるところまで作りました。
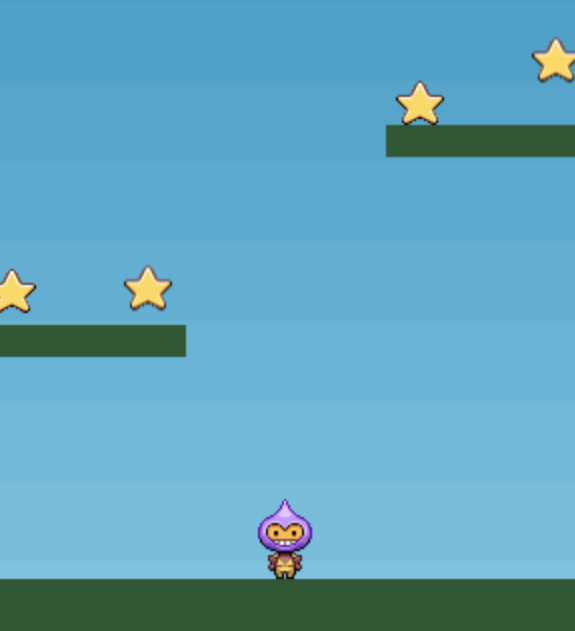
今回はゲームらしい要素として、⭐️を登場させたいと思います。
目次
動かしてみる
いつものように動かすところから始めましょう。
コード量が多くなってきたので、今回は整理したコード全文を載せます。
以下のコードを丸ごとJSタブに上書きコピーしてください。(preload内のパスは適宜置き換えてください)
//---------------------------
// グローバル変数
//---------------------------
// ゲーム設定
var config = {
type: Phaser.AUTO,
width: 300,
height: 400,
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
preload: preload,
create: create,
update: update
}
};
// ゲーム本体
var game = new Phaser.Game(config);
// プレイヤー
var player;
// 足場グループ
var platforms;
// 星グループ
var stars;
//---------------------------
// ロード
//---------------------------
function preload ()
{
this.load.image('star', 'img/20210425182551.png');
this.load.image('sky', 'img/20210425175550.png');
this.load.image('ground', 'img/20210425175525.png');
this.load.spritesheet('dude',
'img/20210425182602.png',
{ frameWidth: 32, frameHeight: 48 }
);
}
//---------------------------
// 足場の生成
//---------------------------
function createPlatforms(scene)
{
// 足場グループを生成
platforms = scene.physics.add.staticGroup();
// 足場1
platforms.create(300, 150, 'ground').setScale(0.5).refreshBody();
// 足場2
platforms.create(0, 250, 'ground').setScale(0.5).refreshBody();
// 地面
platforms.create(150, 385, 'ground');
}
//---------------------------
// プレイヤーの生成
//---------------------------
function createPlayer(scene)
{
// プレイヤー
player = scene.physics.add.sprite(150, 200, 'dude');
player.setBounce(0.2);
player.setCollideWorldBounds(true);
// プレイヤーアニメーション:正面
scene.anims.create({
key: 'turn',
frameRate: 20,
frames:
[{ key: 'dude', frame: 4 }],
});
// プレイヤーアニメーション:左
scene.anims.create({
key: 'left',
frameRate: 10,
repeat: -1,
frames:
scene.anims.generateFrameNumbers(
'dude',
{ start: 0, end: 3 }
),
});
// プレイヤーアニメーション:右
scene.anims.create({
key: 'right',
frameRate: 10,
repeat: -1,
frames:
scene.anims.generateFrameNumbers(
'dude',
{ start: 5, end: 8 }
),
});
}
//---------------------------
// 星の生成
//---------------------------
function createStars(scene)
{
// グループの生成
stars = scene.physics.add.group({
key: 'star',
repeat: 5,
setXY: { x: 13, y: 0, stepX: 68 }
});
// 星の物理挙動を設定
stars.children.iterate(function (child) {
child.setBounceY(Phaser.Math.FloatBetween(0.4, 0.8));
});
}
//---------------------------
// 衝突の設定
//---------------------------
function colliderSetting(scene)
{
// 星と足場
scene.physics.add.collider(stars, platforms);
// プレイヤーと星
scene.physics.add.overlap(player, stars, collectStar, null, this);
// プレイヤーと足場
scene.physics.add.collider(player, platforms);
}
//---------------------------
// プレイヤーと星の衝突時に呼ばれる
//---------------------------
function collectStar (player, star)
{
// 星を消す
star.disableBody(true, true);
}
//---------------------------
// ロード後処理
//---------------------------
function create ()
{
// this = scene
// マウス入力を有効にする
this.input.mouse.capture = true
// 背景
this.add.image(300, 300, 'sky');
// 足場
createPlatforms(this);
// プレイヤー
createPlayer(this);
// 星
createStars(this);
// 衝突の設定
colliderSetting(this);
}
//---------------------------
// 更新処理
//---------------------------
function update ()
{
var pointer = this.input.activePointer;
if(pointer.isDown)
{
// 左移動
if(pointer.x < 150)
{
player.setVelocityX(-160);
player.anims.play('left',true);
}
// 右移動
else if(150 < pointer.x)
{
player.setVelocityX(160);
player.anims.play('right',true);
}
// ジャンプ
if(pointer.y < 200 && player.body.touching.down)
{
player.setVelocityY(-330);
}
}
// 停止
else
{
player.setVelocityX(0);
player.anims.play('turn');
}
}実行すると⭐️が降ってきて、プレイヤーが触れると消えます。









コメント
コメント一覧 (3件)
[…] どうもです。タドスケです。 Part2ではPhaserを起動するところまで進めました。 Part3, Part4ではゲームのステージを作っていきます。 同じコードを利用するので、2回分いっぺんにやってしまいま… 【Part6】スマホで作るPhaserゲーム〜チュートリアル編〜 【Part8】スマホで作るPhaserゲーム〜チュートリアル編〜 […]
[…] スマホアプリ:JS Anywhereゲームライブラリ:Phaser … 【Part8】スマホで作るPhaserゲーム〜チュートリアル編〜 […]
[…] […]