どうもです。タドスケです。
あわせて読みたい
【PlayCanvas】チュートリアルやってみた
どうもです。タドスケです。 今回は、以前から気になっていたブラウザ上で動くゲームエンジン『PlayCanvas』のチュートリアルをやってみました。 動作が軽快で触りやす...
PlayCanvasに関して、前回の記事では基本のチュートリアルを進めました。
今回は「一人称カメラを使った操作と移動」のチュートリアルを改良して、ダッシュとジャンプ機能をつけてみました。
あわせて読みたい
一人称視点での移動方法 | PlayCanvas Developer Site
このアプリケーションは、ファーストパーソンでのキャラクター移動を実装しています。
※軽量化のため、元々あったUIや背景テクスチャなどは削っています。
目次
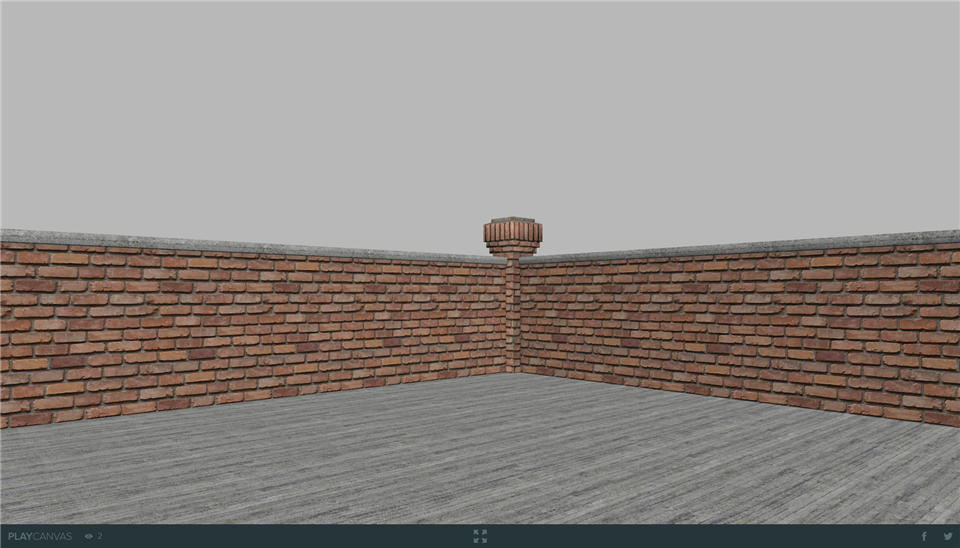
完成品
まずは完成品から。












コメント