開発– category –
-

【ゲーム】神経衰弱(JavaScript 版)
ブラウザ上で動作する神経衰弱ゲームです。 手軽に使える無料のものがほしいと思ったので、ChatGPT を活用してサクッと作ってみました。 4×4 と 6×6 のモードが選べます マウスクリックまたはタッチでプレイできます スコア、タイマー、CPU などの要素は一... -

iframeを使わずにPhaserゲームをWordPress記事に埋め込む方法
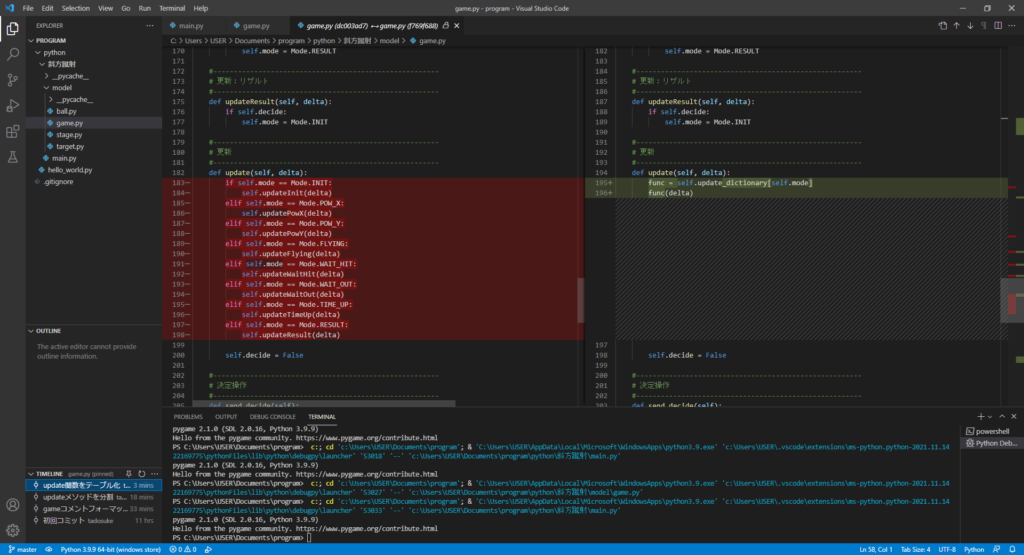
どうもです、タドスケです。 https://tadosuke.com/game/1102/ 以前に上げたこの記事について、進展がありましたので報告します。 これまでの課題 上記記事の内容は、iframeを使ってPhaserのゲームを貼り付けた別のhtmlを記事内に埋め込むというものでした... -

ローカル開発環境の構築
どうもです、タドスケです。 これまでのゲーム開発は、スキマ時間にスマホでも作業ができるようにオンラインIDE上で行ってきました。 しかし最近になって娘がYouTubeに集中してくれる時間が増え、ノートPCを使ってリビングで作業ができるようになってきた... -

【PlayCanvas】スプライト機能のテスト
PlayCanvasでスプライト機能を使ってみました。 参考にしたのはこちらのチュートリアルです。 https://support.playcanvas.jp/hc/ja/articles/360001824487-%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB-2D%E3%82%A2%E3%82%AF%E3%82%... -

【PlayCanvas】シーン切り替え機能のテスト
PlayCanvasでシーンの切り替え方法について調べてみました。 参考にしたのはこちらのサンプルです。 https://developer.playcanvas.com/ja/tutorials/changing-scenes/ 完成品 できあがったのがこちらです。 ボタンを押すとシーンが切り替わります。 Scene... -

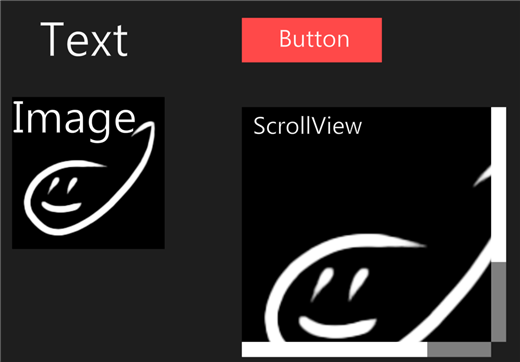
【PlayCanvas】UI機能のテスト
PlayCanvasのUI機能を使ってみました。 https://developer.playcanvas.com/en/user-manual/user-interface/user-interface-basics/ UI機能については、日本語版のユーザーマニュアルにはページが無いようなので、英語版のマニュアルを参考にしました。 完... -

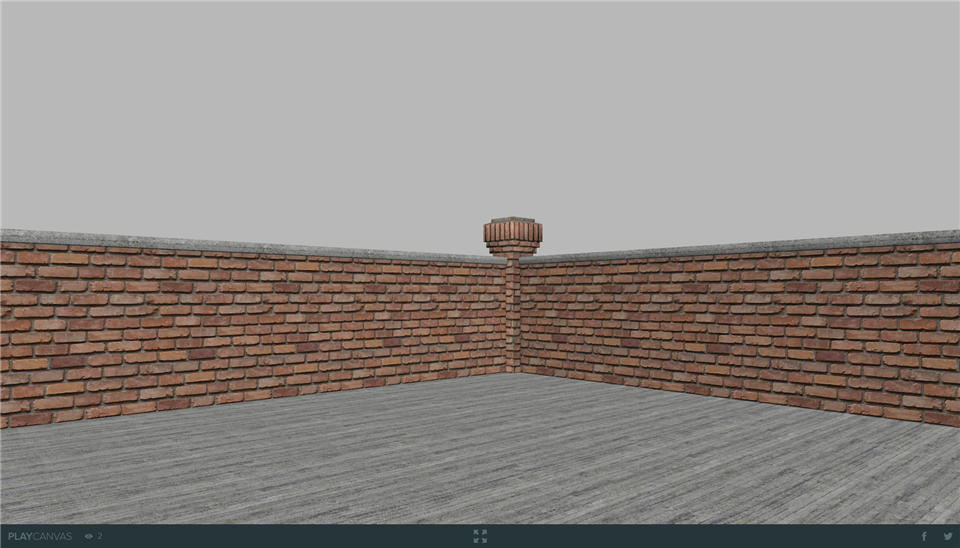
【PlayCanvas】FPS風マップ移動システム
どうもです。タドスケです。 https://tadosuke.com/game/1310/ PlayCanvasに関して、前回の記事では基本のチュートリアルを進めました。 今回は「一人称カメラを使った操作と移動」のチュートリアルを改良して、ダッシュとジャンプ機能をつけてみました。 ... -

【PlayCanvas】チュートリアルやってみた
どうもです。タドスケです。 今回は、以前から気になっていたブラウザ上で動くゲームエンジン『PlayCanvas』のチュートリアルをやってみました。 動作が軽快で触りやすいと思ったので、今後も使っていこうかなと思っています。 PlayCanvasとは 早い話が、... -

【WordPress】記事内にJavaScriptのゲームを埋め込む方法
どうもです。タドスケです。 https://tadosuke.com/game/959/ Phaserチュートリアルの記事で、作成したゲームを記事内に埋め込んでいます。 この埋め込み方法について、やり方がわからずに詰まったポイントがあったので記事に残しておきます。 JavaScript... -

【Phaser】チュートリアルのコードをリファクタリングしてみる(スマホ向け)
https://tadosuke.com/game/959/ 先日Phaserのチュートリアルを終えたのですが、スマホで作業をする上でやりづらさを感じました。 今回はゲームを作るのではなく、迷いなく見やすいコードを書くために色々と試行錯誤したことをまとめます。 普通にPCで作業...