どうもです、タドスケです。

以前に上げたこの記事について、進展がありましたので報告します。
これまでの課題
上記記事の内容は、
iframeを使ってPhaserのゲームを貼り付けた別のhtmlを記事内に埋め込む
というものでした。
これでも見た目上は十分に動作しますが、できれば記事内に直接貼り付けたいと思っていました。
WordPress用プラグイン『pg4wp』
情報を探していたところ、以下のWordPress用プラグインを見つけました。

プラグインの説明によれば、
プラグインがインストールされた状態で記事内にショートコードを含めることで、ゲームを埋め込める
とのこと。
試してみた
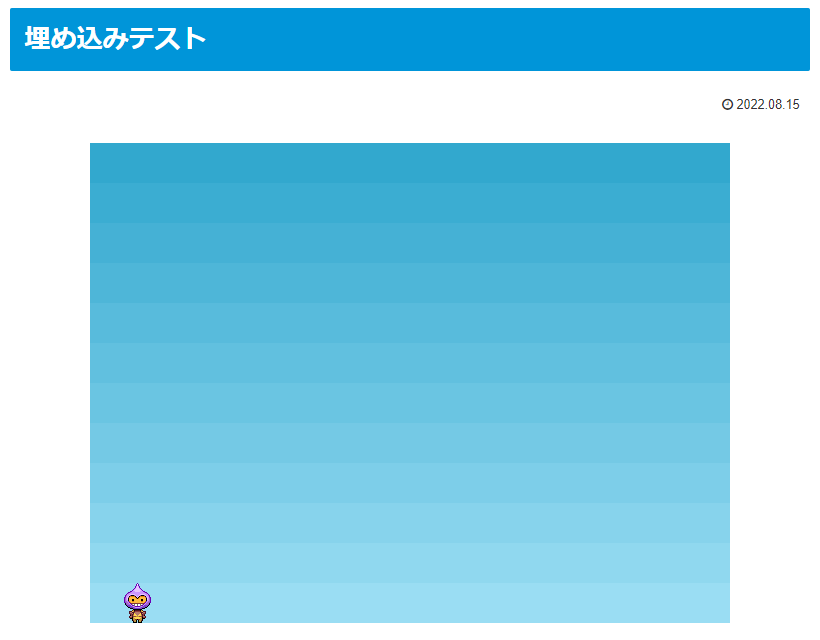
先に結論から言いますと、確かに埋め込むことができました。

手順は以下です。
- GitHubからプラグインをzipでDLする
- WordPressのプラグイン設定ページからプラグイン(zipファイル)をインストールする
- 記事内にショートコードを入れる
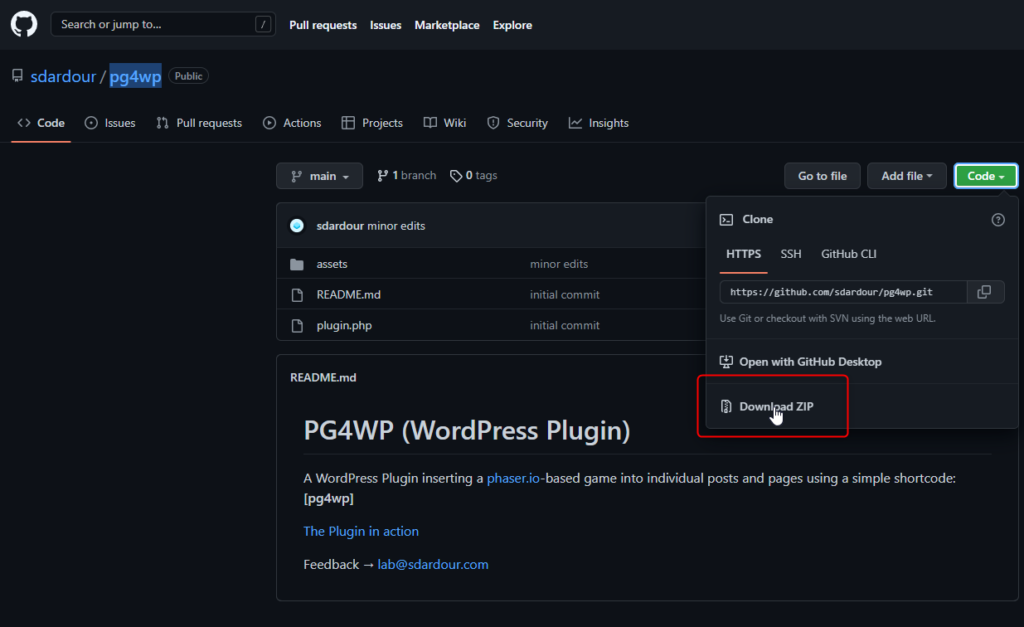
GitHubからプラグインをzipでDLする
GitHubページを開き、Code ボタンを押してDownload ZIP を選択します。

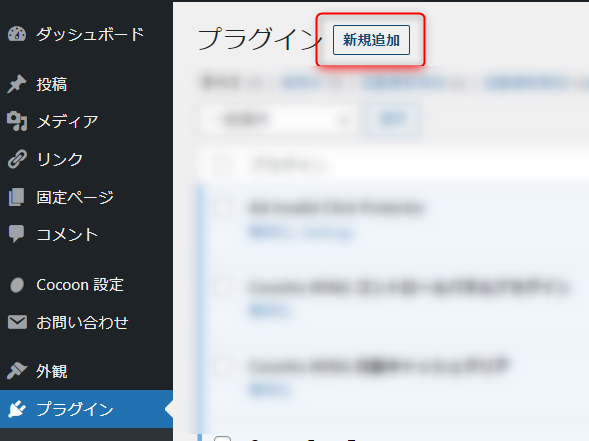
WordPressのプラグイン設定ページからプラグイン(zipファイル)をインストールする
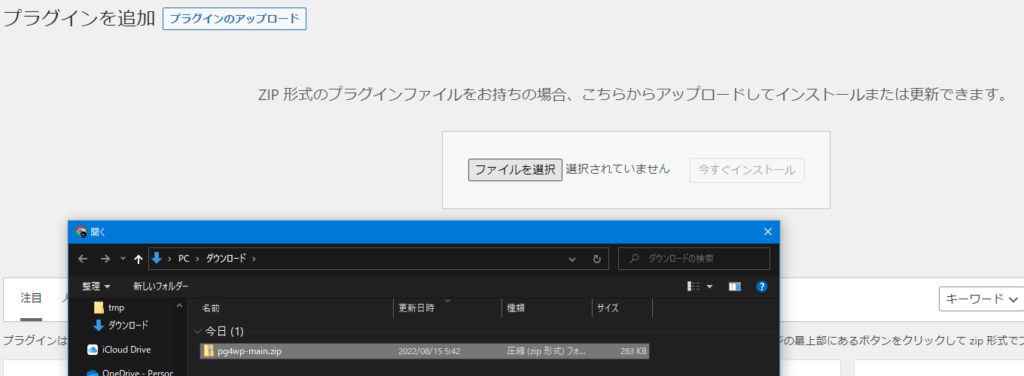
WordPressのプラグイン設定ページから新規追加を選択し、

プラグインのアップロード→ファイルを選択し、ダウンロードしたzipファイルを選択するとインストールされます。

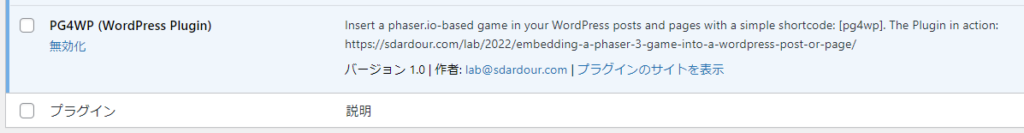
インストールが完了したら、プラグインを有効化します。

記事内にショートコードを入れる
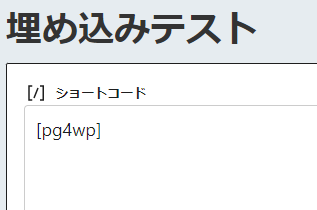
あとは記事の編集画面から、ショートコードを選択して入力するだけです。

問題点
この方法の問題点は、埋め込むゲームを指定できないことです。
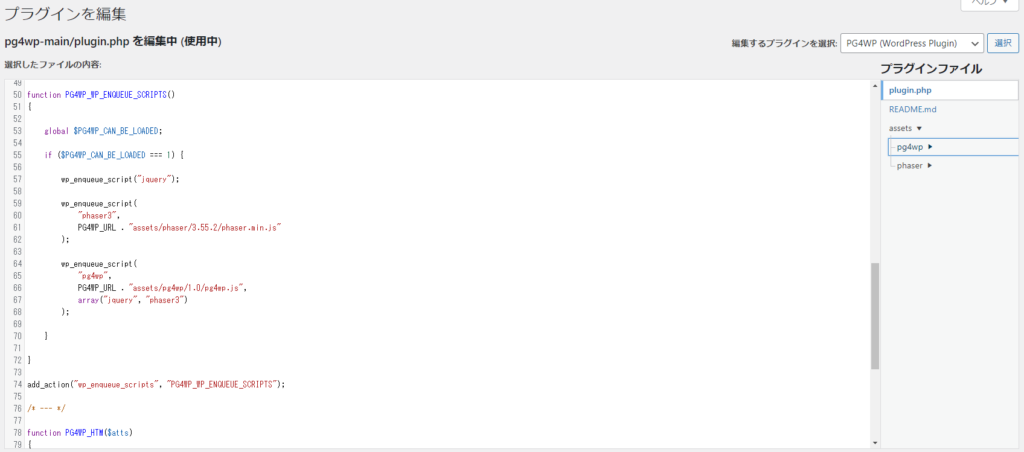
プラグインエディタでソースコード(phpファイル)を覗いてみると…

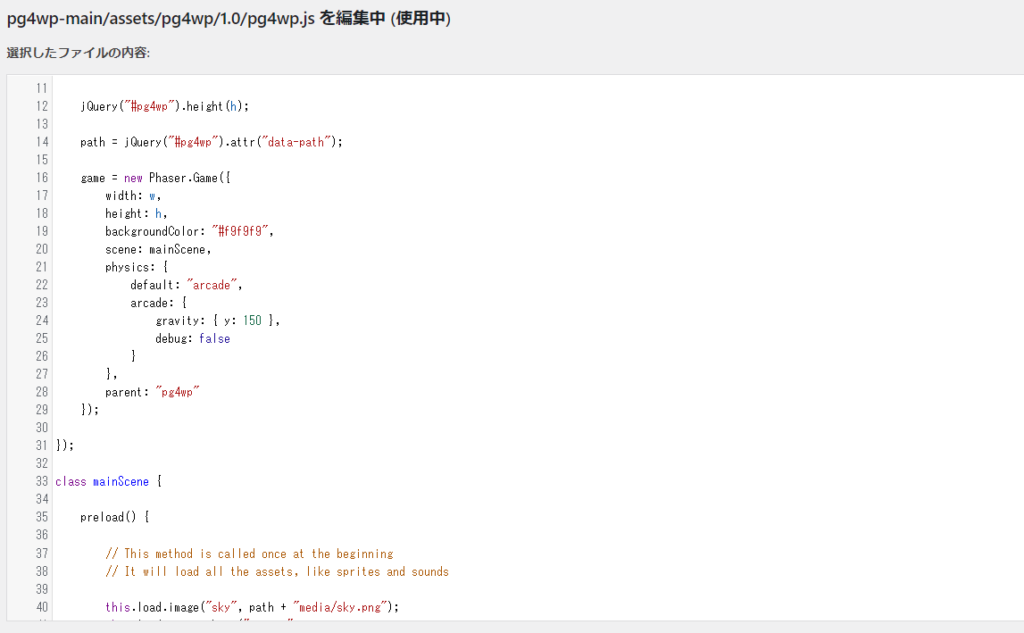
zip内にあるassetsフォルダ以下のjsファイルを指定しているようです。
指定しているjsファイルの中身を見てみると…

Phaserのゲームコードが書いてありました。
つまり、プラグインのassetsフォルダ以下のjsを差し替えれば、任意のゲームを貼り付けられると考えられます。
しかしこのやり方の場合、プラグイン一つにつき一つのゲームしか貼り付けることができません。
対策案
考えられる対策は以下です。
- 貼り付けたいゲームごとに内部のショートコードタグを書き換え、別々にプラグインをリネームしてインストールする
- プラグインを改造し、ショートコードにゲームIDを追加で指定できるようにする([pg4wp:game1]とか)
- プラグインの内部でやっていることをよく理解し、必要な処理だけを抜き出す
いずれにせよ、WordPressプラグイン、PHPに関する知識が必要になります。
まとめ
以上、iframeを使わずにPhaserゲームをWordPress記事内に貼り付ける方法についてまとめました。
プラグインを改造する知識は必要になりますが、「頑張ればできる」ことはわかりました。
PHPに詳しい人にとっては、この方法が有効な解決策になるのではないかと思います。









コメント
コメント一覧 (1件)
[…] […]