どうもです。タドスケです。
しぬまでワクワクしていたい
前回は⭐️をゲットできるようにしましたが、ただ消えるだけでは味気ないですね。
今回はゲームらしく⭐️を取ったら得点が入るようにしたいと思います。
目次
動かしてみる
今回のコード量は少ないので、前回からの差分だけを載せます。
前回コードの全文を載せているので、そちらを基準に考えてください。
まず先頭のグローバル変数の部分に以下を足してください。
// スコア
var score = 0;
// スコア表示テキスト
var scoreText;次にcreate関数内に以下を追加してください。(関数分けはしません)
// スコア
scoreText = this.add.text(16, 16, 'Score: 0', { fontSize: '32px', fill: '#000' });最後にcollectStar関数内に以下を加えてください。
// スコアを加える
score += 10;
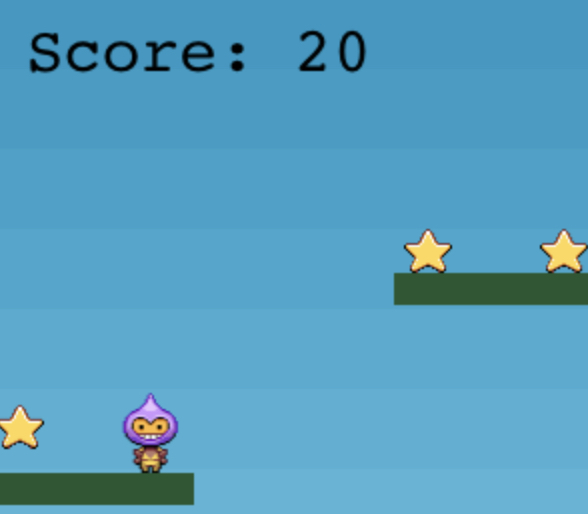
scoreText.setText('Score: ' + score);実行すると、⭐️を取った際にScoreの数字が増えるようになります。

コード解説
テキストの追加
add.text でテキストを追加できます。
指定するパラメーターは以下です。
- X座標
- Y座標
- テキスト
- フォント(大きさ、色)
テキストの更新
setText でテキストの変更ができるので、score変数に加算した後で表示しています。
テキストはこのように文字列と数字を混ぜて表示することもできます。
まとめ
今回は短いですが以上です。
次回はいよいよ最後の仕上げとして、ステージ内に障害物を置きます!
あわせて読みたい


【Part10(最終回)】スマホで作るPhaserゲーム〜チュートリアル編〜
どうもです。タドスケです。 https://tadosuke.com/game/954/ スマホだけで作るPhaserゲームも今回でいよいよ完成です。 最後の仕上げに障害物とゲームオーバー処理を入...








コメント
コメント一覧 (3件)
[…] […]
[…] どうもです。タドスケです。 スマホだけで作るPhaserゲームも今回でいよいよ完成です。 最後の仕上げに障害物とゲームオーバー処理を入れましょう。 動かしてみる 最後なので全てのコードを載せます。 … 【Part7】スマホで作るPhaserゲーム〜チュートリアル編〜 【Part9】スマホで作るPhaserゲーム〜チュートリアル編〜 […]
[…] 【Part9】スマホで作るPhaserゲーム〜チュートリアル編〜 […]