どうもです。タドスケです。

Part1ではPhaserを起動するところまで進めました。
Part2では画像の表示処理を作っていきます。
3つの関数
前回の最後に3つの関数を登録しました。
function preload ()
{
}
function create ()
{
}
function update ()
{
}それぞれの関数について説明します。
preload
Phaserの起動時に一度だけ呼ばれるロード関数です。
ゲーム内で必要な素材(アセット)の読み込み処理や初期化処理を書きます。
create
preload関数で指定した素材のロードが完了した後に、1度だけ呼ばれる関数です。
画像の表示処理などを書きます。
update
定期的に呼ばれるゲームのアップデート関数です。
デスクトップの場合は1秒間に60回呼ばれるようです。
入力の処理、キャラクターの移動、衝突判定などを書いていきます。
※今回の記事ではまだ扱いません。
素材の入手
コードを書く前に、今回のチュートリアルで使う画像データを手に入れましょう。
PCならzipを解凍するだけなのですが、今回はiPhoneだけでどうにかしたいので、ちょっと回りくどくなります。
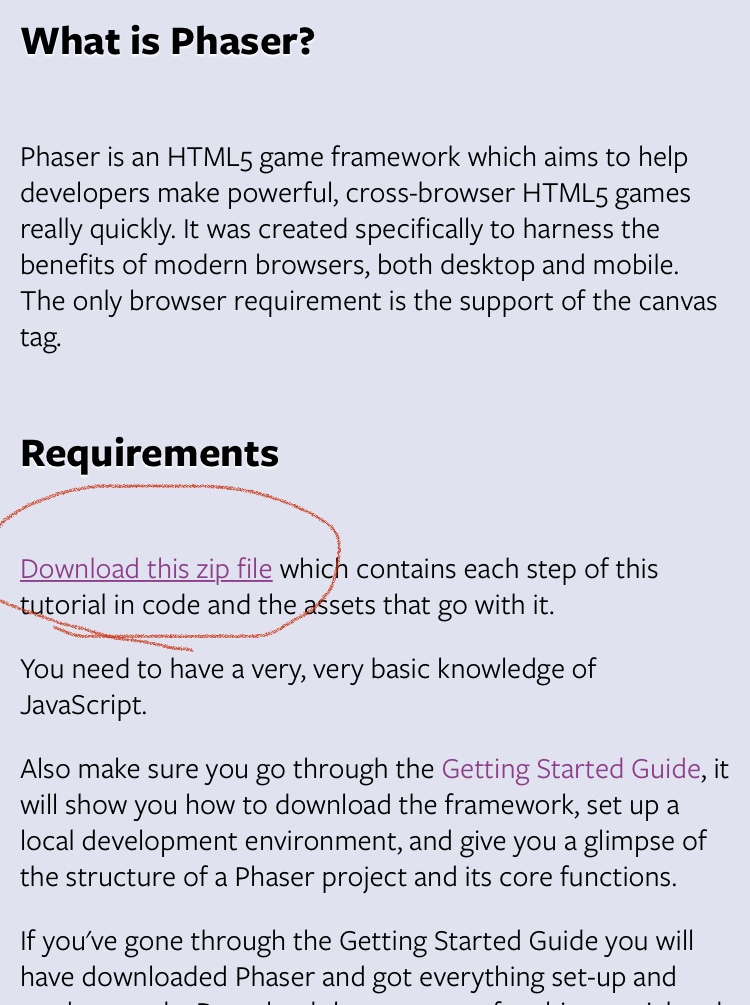
Part1 のページに飛び、zipファイルをダウンロードします。

iPhone標準ブラウザのSafariを使っている場合は、ダウンロードするとブラウザの右上に⬇️という感じのアイコンが出ます。

タップしてダウンロード画面に進みます。

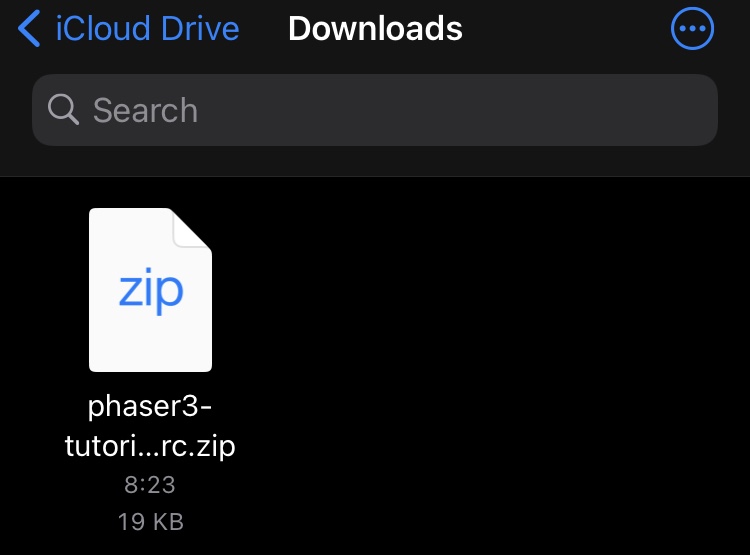
zipファイルをタップすると、フォルダが出てきます。

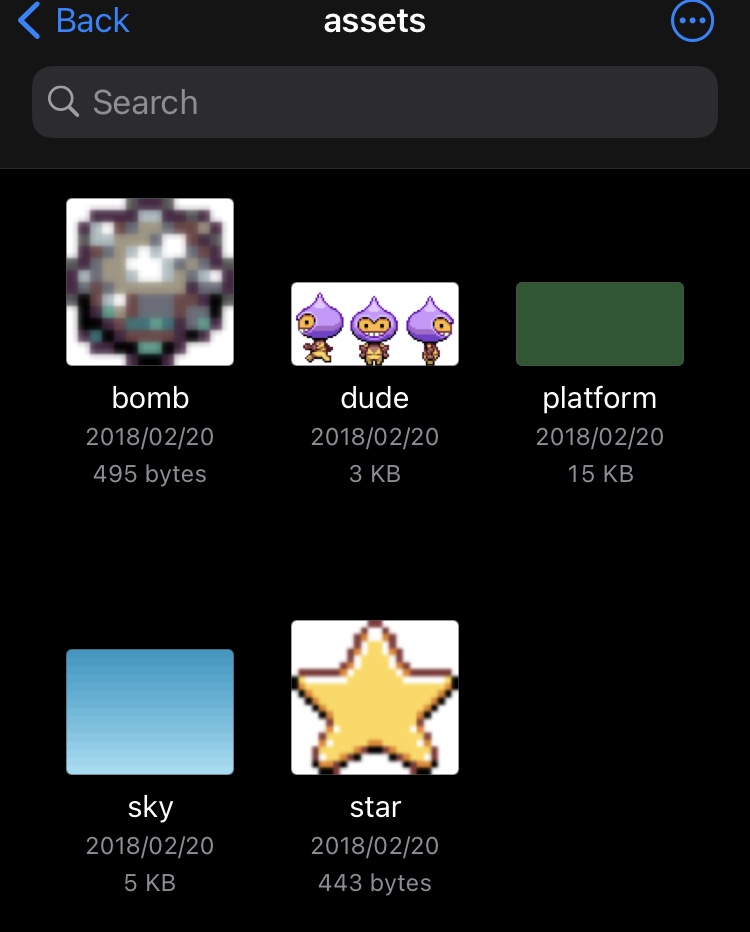
フォルダを選択→assetsを選択すると、画像ファイルが出てきます。

※iPhoneの「ファイル」アプリを消してしまっていると上手くいかないかもしれないので、ファイルアプリをインストールしてください。

JS Anywhereに素材を取り込む
JS Anywhere上で表示するために画像を取り込みましょう。
注意点として、JS Anywhereでは仕様上オンライン(URL)かフォトライブラリからしか画像を読み込めません。
今回はフォトライブラリを使ってみます。
先ほどのファイルリスト上でファイルを選択し、画像を保存しましょう。

これでフォトライブラリに画像が取り込まれます。
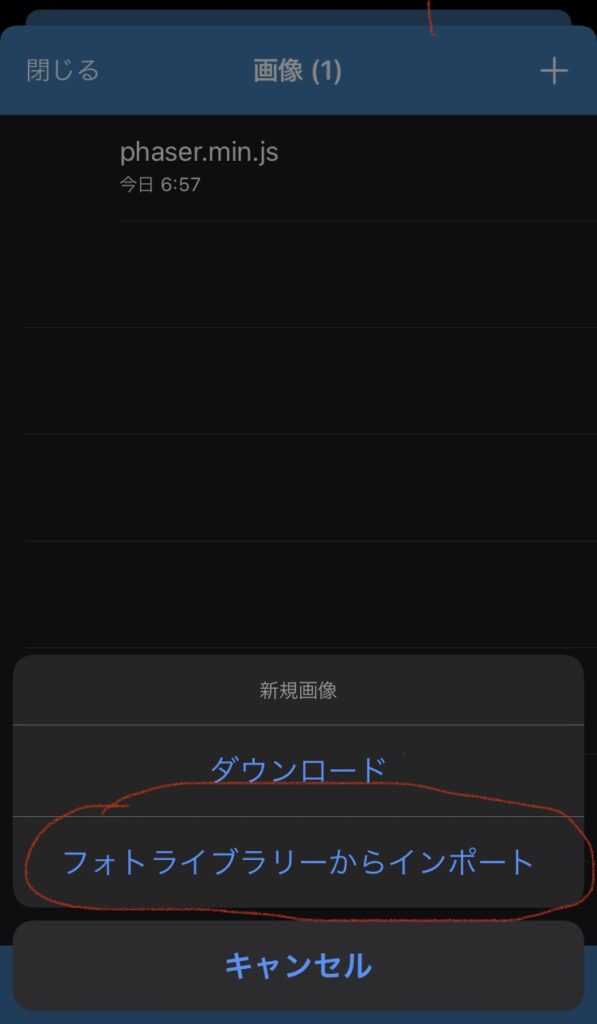
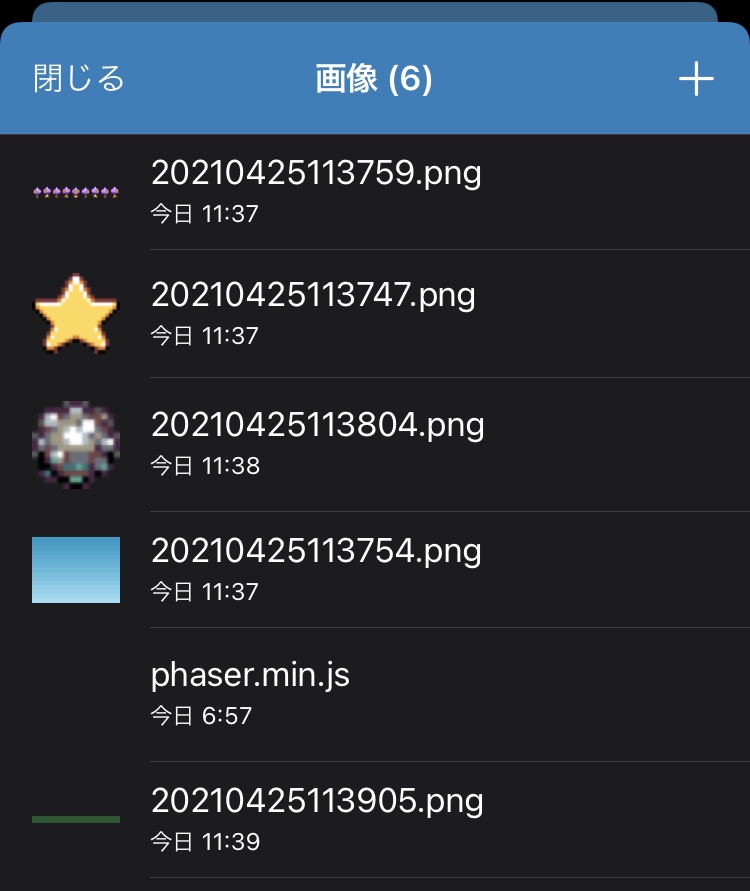
次に、JS Anywhereの画像画面を開き、右上の+を押してフォトライブラリからインポートを選択します。

フォトライブラリから画像を一つずつ選択して追加していきます。
ファイルの保存形式は元と同じ「png」を指定してください。

これでJS Anywhere内で画像を使えるようになりました。
素材を読み込む
ここからはいよいよ実装に入ります。
まずはpreload/create関数にチュートリアルのコードをそのままコピペしてみます。
function preload ()
{
this.load.image('sky', 'assets/sky.png');
this.load.image('ground', 'assets/platform.png');
this.load.image('star', 'assets/star.png');
this.load.image('bomb', 'assets/bomb.png');
this.load.spritesheet('dude',
'assets/dude.png',
{ frameWidth: 32, frameHeight: 48 }
);
}
function create ()
{
this.add.image(400, 300, 'sky');
this.add.image(400, 300, 'star');
}この状態で実行しても画像は表示されません。

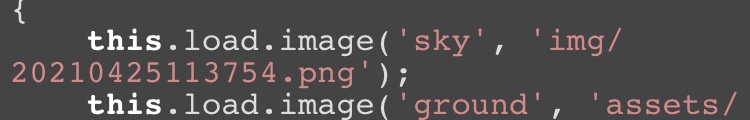
例えばpreload関数の1行目
this.load.image('sky', 'assets/sky.png');これは
- assets/sky.png にあるファイルを
- sky という名前で
- 画像として読み込む
という処理になります。
先ほどのJS Anywhereの画像リストから画像を開いてみましょう。

本来このファイルはsky.pngという名前だったのですが、名前が変わってしまっていますね。
これはiPhoneのフォトライブラリの仕様で、保存時に自動で日付をファイル名にしてしまうようです。
フォトライブラリ上でリネームができれば良いのですが、そのような機能は無さそうなので、今回はこのままの名前で利用してしまいましょう。
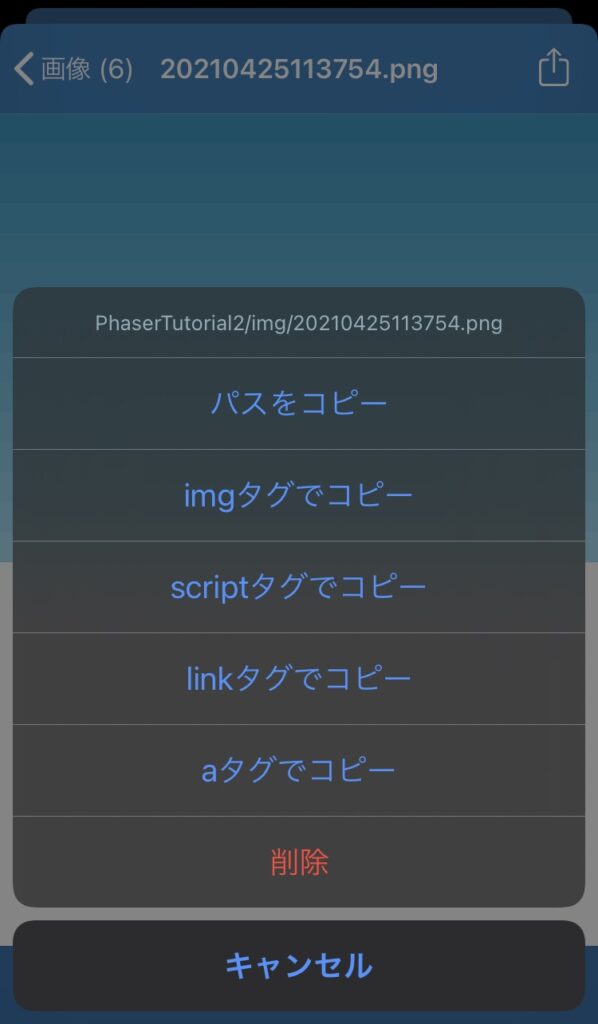
画像表示画面の右上にあるボタンを押すと、以下のようなメニューが出てきます。

「パスをコピー」を選択します。
次にJSのコード画面に戻って、assets/sky.pngの部分を選択して貼り付けでパスを上書きしましょう。

▶︎ボタンを押して実行してみます。

背景が表示されました!
同じ要領で他の画像のパスも置き換えていきましよう。
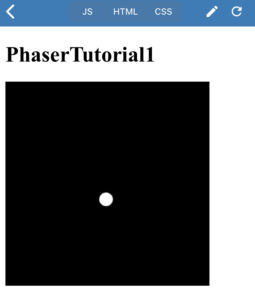
一通り置き換えたらもう一度実行してみます。

真ん中に⭐️が表示されれば成功です!
※スマホだと実行画面が大き過ぎてはみ出るので、⭐️が表示されないかもしれません。後で表示位置を変えることもできるので、気にせずに進めてください。
コード解説
load.imageについては先ほど説明したので省略します。
スプライトの読み込み
preload関数の最後にあるコード
this.load.spritesheet('dude',
'assets/dude.png',
{ frameWidth: 32, frameHeight: 48 }
);これも指定した画像を読み込む点では変わらないのですが、一枚絵ではなく指定サイズで限られたスプライトセットとして読み込む処理になります。

この画像はキャラクターが一定間隔(32×48)ごとに並べられたファイルになっています。
キャラクターのアニメーションごとに必要な画像を1ファイルずつ用意するのは大変なので、このような1枚の画像からまとめで読み込むという方法が良く使われます。
スプライトというのは、2Dの板のことだと思ってください。
単に画像を表示する以外にも、アニメーションを再生したり、他のスプライトとの衝突判定を行ったりと様々な機能を持ちます。
2Dゲームは基本的にスプライトを中心に動いています。
詳しくは今後のチュートリアルで解説できればと思います。
画像の配置
preloadはあくまで画像の読み込みなので、画面内に配置するには別の処理が必要です。
これがcreate関数内にあるadd.imageです。
add.image関数には3つのパラメーターを指定します。
- X座標
- Y座標
- 画像名
座標
XY座標は画像の中心点が基準になることに注意してください。
他のゲームライブラリだと左上や左下が基準点になっていることが多いです。
今回は画面の真ん中に表示したいので、画面サイズの半分として400,300が指定されています。
試しにskyの部分を「//」でコメントアウトしたり、starの座標を変更したりしてみましょう。

変更内容が表示に反映されるのが確認できるかと思います。
画像名
画像名は、load.imageで指定した名前を使います。
画像をパスではなく名前で管理することで、毎回パスを入力しなくても済むようになっています。
パスが変わったりした場合も、load部分を変えるだけなので簡単ですね。
まとめ
Part2の内容はここまでとなります。
画像を読み込んで表示する方法を中心に解説しました。
JS Anywhere上なので、ちょっと回りくどい部分もありますが、それでもスマホだけでここまでできました。
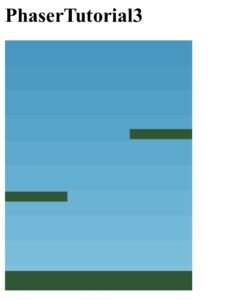
次のPart3ではゲーム内ワールドを作っていきます。









コメント
コメント一覧 (2件)
[…] […]
[…] […]