どうもです、タドスケです。

前回に引き続き、GitHub Copilot の Coding Agent だけを使ってアプリ開発ができるかの検証をしています。
ここまででいくつか気付いたことがあるので、記事にまとめておきます。
修正内容をカスタム指示にフィードバックする
前回の記事でも触れましたが、重要だなと思ったので改めて書きます。
修正内容が適切ではない場合、人間相手であれば、伝えれば学習して次回に活かしてくれます。
しかし Agent の場合、通常は他の issue に記憶を持ち越すことはできません。
毎回同じような間違いをして、毎回修正して…とやっているうちにめんどくさくなって、AI を使うのを止めてしまう原因にもなります。
この問題に対応できるのがカスタム指示ファイル(copilot-instructions.md)です。
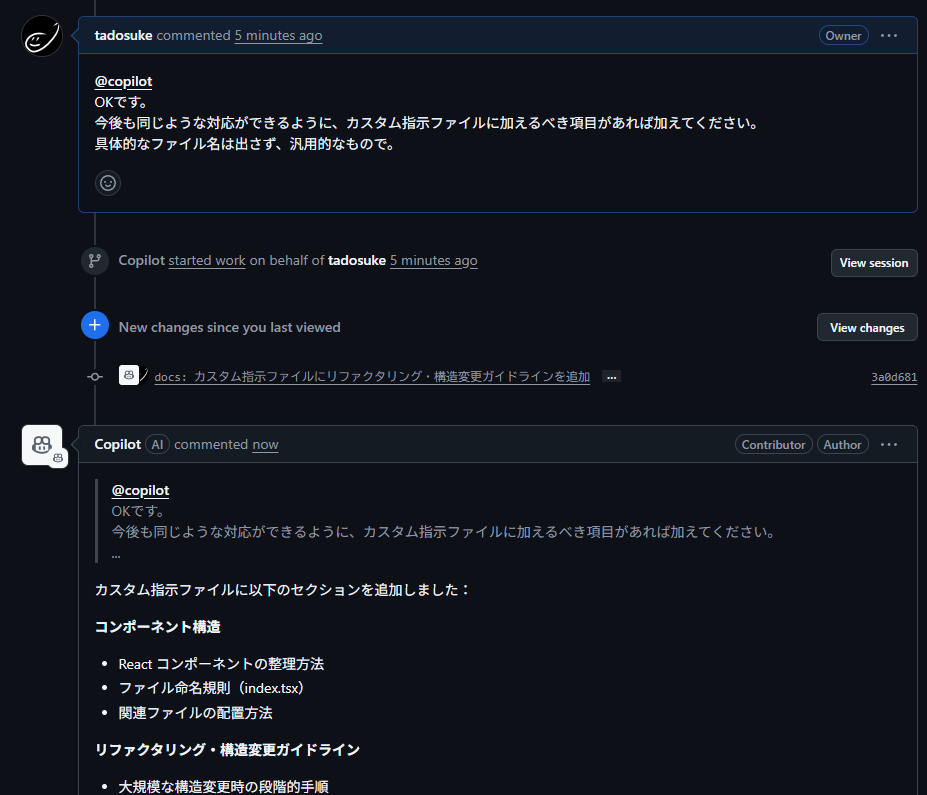
具体的には、以下のように指摘内容に加えて、カスタム指示ファイルの更新をしてほしい旨を伝えます。

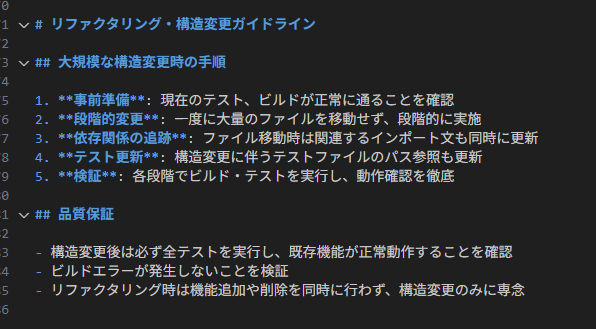
すると、こんな感じでカスタム指示ファイルを更新してくれます。

これで、issue 内で得た知見を他の issue にも持ち越せるようになります。
僕にとってこの感覚は、まさしく「Agent を育てている」と言えます。
Agent の思考過程を見て学ぶ
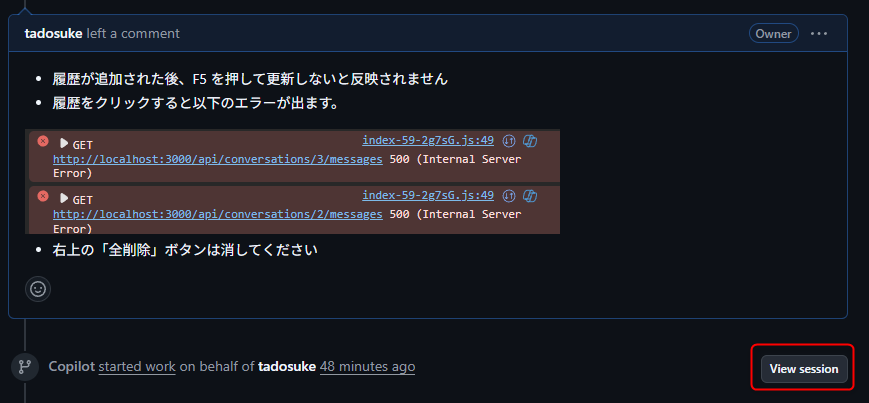
プルリクエスト内で Agent に指示を出した後、右側に表示される「View session」ボタンを押すと、Agent がどのように動いているのかが見られます。

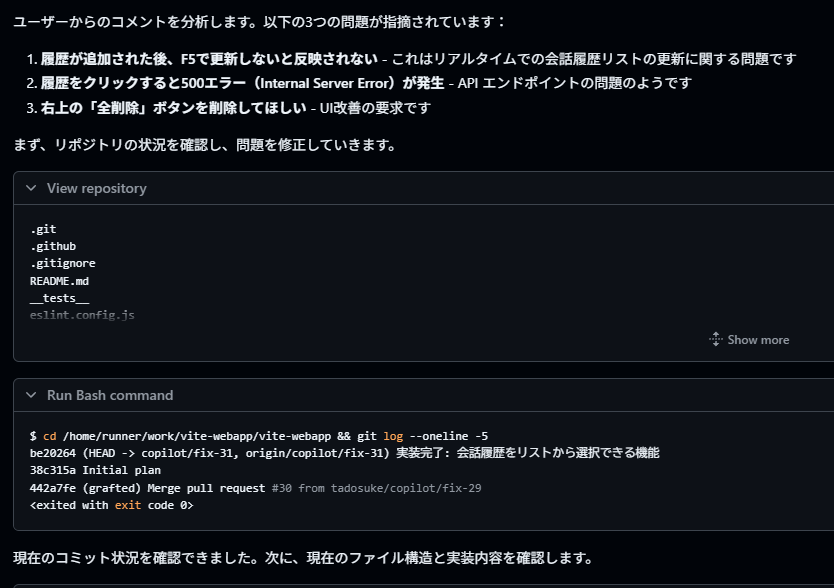
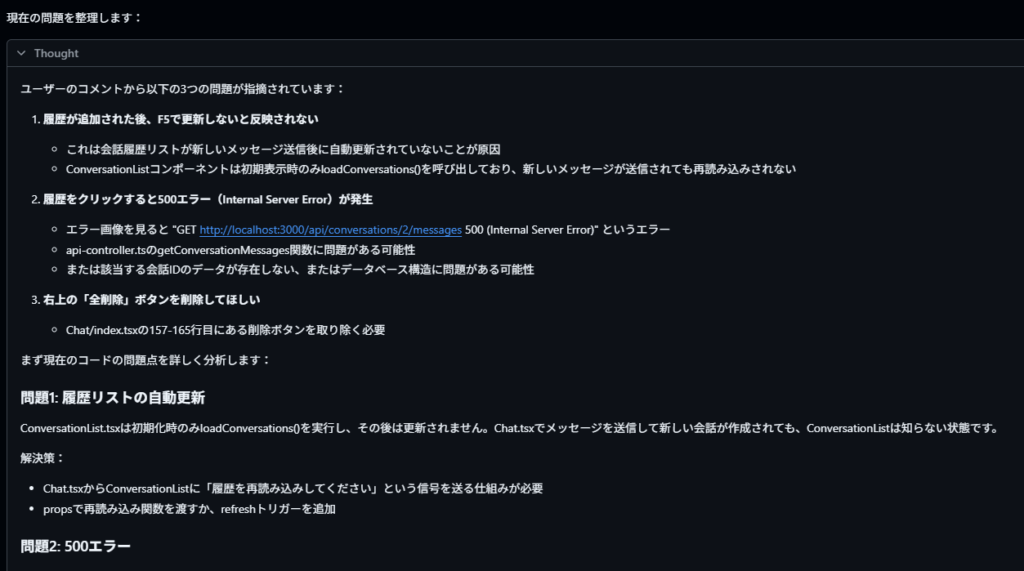
コードを見たり、実行してみてエラーメッセージを確認したりした後で、問題を整理しています。


一つずつ検証して原因箇所を探していきます。

この思考過程は、まさしく人間がデバッグするときにやっていることです。
これを見て僕は、

これ、新人プログラマーにデバッグの方法を教えるのに使えるんじゃない?
と思いました。
巷のプログラミングの本に書かれているのは新しい機能を実装する方法がほとんどで、デバッグを行う際の手順についてやさしく書かれた本はあまりありません。(分厚い本の一部、みたいな感じ)
実際の現場でも研修としてデバッグを教えることはほとんどなく、長い時間をかけて自分の経験から学ぶか、先輩のやり方を後ろで見て学ぶのが実情です。
どちらも大切だとは思いますが、もう一つのやり方として、「AI のやり方を見て学ぶ」というのは、アリかもしれないなぁと思いました。









コメント