どうもです、タドスケです。
少し前から、記事のタイトルに文字入りの画像を使うようになりました。
タイトル画像の作成には Canva というWeb サービスを使っているのですが、記事が増えてくるにつれ、だんだん Canva を使うのすら面倒に思えてきました。
そこで、テキスト入りのタイトル画像を簡単に作れるツールを作ってみました。
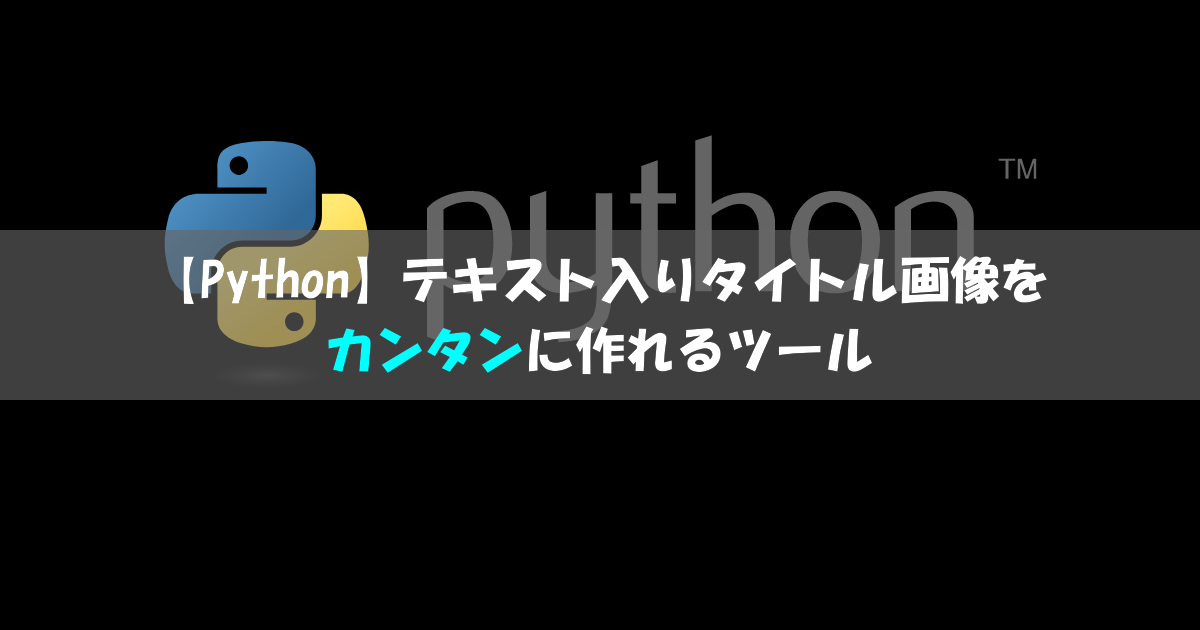
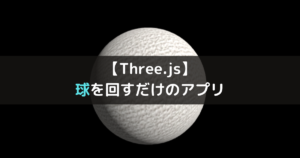
この記事のタイトル画像は、今回作ったツールを利用して作っています。
やりたいことの確認
まずはツールでやりたいことを確認します。
タイトルテキスト
- 最大3行まで指定できる
- 中央寄せで配置させる
- 強調文字(水色)を指定できる
- テキストの背景に半透明の黒帯が入る
背景画像
- 記事のカテゴリを指定すると、対応する画像が自動で選ばれる
コード
作成したコードは以下にアップしています。
使い方
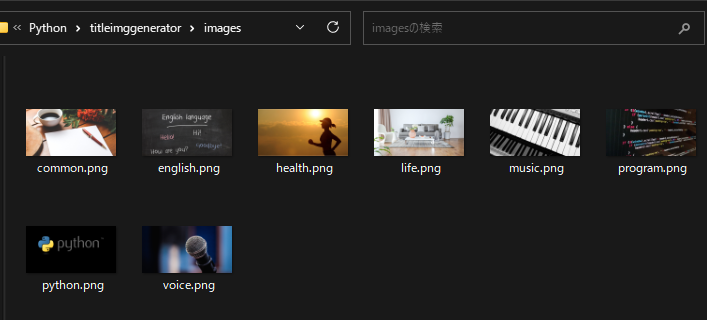
.py ファイルがあるフォルダ内に images フォルダを作り、そこに画像ファイルを入れます。

画像のファイル名は、スクリプト内で定義している辞書と合わせるようにします。
# カテゴリ名→画像ファイル名の辞書
_IMAGE_FILENAME_DICT = {
'common': 'common.png',
'english': 'english.png',
'health': 'health.png',
'life': 'life.png',
'music': 'music.png',
'program': 'program.png',
'python': 'python.png',
'voice': 'voice.png',
}view.py を実行します。(Python の実行環境のインストールが必要です。)
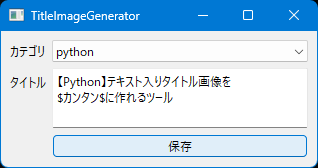
記事のカテゴリを選択して、タイトルに入れたいテキストを入力します。

「$」 で囲まれた範囲は、強調文字(水色)になります。
指定した保存先に画像が作られます。

フォントの種類や大きさを変更したい場合は、model.py 先頭にある設定を変更します。
# フォント名
_FONT_NAME = 'HGRPP1'
# フォントサイズ
_FONT_SIZE = 50
# 背景とテキストの間隔
_PADDING_Y = 25今後の改良ポイント
これだけでも今の自分には十分なのですが、今後改良を加えるとしたら以下のような機能を考えています。
設定を保存できる
前回入力したカテゴリ、タイトル、保存先を設定ファイルに保存して、次回以降も簡単に使えるようにします。
画像を自分で登録できる
カテゴリを増やしたり、画像のファイル名を変えたい場合、現状はコードを直接いじる必要があります。
画像を登録できる機能を view.py 側に用意すれば、もっと使いやすくなりそうです。
プレビュー機能
出力する予定の画像をプレビューウィンドウで確認できるようにします。
これにより、「改行位置はもうちょっと手前にしようかな」というような調整がしやすくなります。
以上、自作ツールの紹介でした!








コメント