どうもです、タドスケです。
Qt の数あるウィジェットの中でも一番基本となる QLabel 。
ただ文字を表示するだけでなく、様々な機能があります。
この記事では、QLabel の各機能について画像をまじえて紹介します。
本検証には PySide6 を使用しています。
QLabel の生成
引数に何も指定しなければ空のラベルを、文字列を渡すと初期文字列入りのラベルを指定して生成します。
label = QLabel() # 空のラベルを生成
label = QLabel('text') # 初期文字列を指定して生成以降のコードでは、この生成処理を省略します。
setText / text
setText で表示するテキストを設定します。
text で設定されているテキストを取得します。
label.setText('0123456789')
print(f'text = {label.text()}')
# text = 0123456789
改行記号「\n」を入れると複数行表示もできます。
label.setText('0123456789\n0123456789\n0123456789\n')
setPixmap / pixmap
setPixmap で QPixmap を渡して表示します。
pixmap で設定されている QPixmap を取得します。
label.setPixmap(QPixmap("icon.png"))
print(f'pixmap = {label.pixmap()}')
# pixmap = <PySide6.QtGui.QPixmap(QSize(126, 126),depth=32,devicePixelRatio=1,cacheKey=0x200000000) at 0x000001B077BFC940>
setScaledContents / hasScaledContents
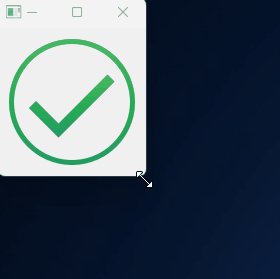
setScaledContents に True を設定すると、ラベルの拡縮に合わせて内部の要素も拡縮されます。
hasScaledContents で 拡縮要素が設定されているかを取得します。
QPixmap を設定しているとわかりやすいです。
label.setPixmap(QPixmap("icon.png"))
label.setScaledContents(True)
print(f'hasScaledContents = {label.hasScaledContents()}')
# hasScaledContents = True
setAlignment / alignment
setAlignment でラベル内テキストの配置を指定できます。
AlignmentFlag を 「|」記号で組み合わせて表現します。
alignment で現在のアラインメントを取得します。
label.setAlignment(Qt.AlignmentFlag.AlignRight | Qt.AlignmentFlag.AlignBottom)
print(f'alignment = {label.alignment()}')
# alignment = 66↑ コードの例では、右下寄せになります。

アラインメントの値は、各フラグに割り当てられた値を足し合わせたものになります。
66 という値は、AlignRight(0x02) + AlignBottom(0x40) = 0x42 を10進数に変換したものです。
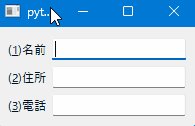
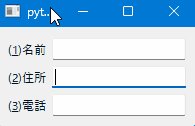
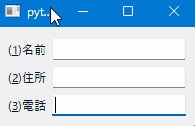
setBuddy / buddy
setBuddy で QLabel と対になるバディウィジェットを設定します。
バディウィジェットを指定する場合、QLabel に設定するテキストにルールがあり、「&○」というように & に続く半角文字はショートカットキーとみなされます。
ウィンドウ内で「Alt + ショートカットキー」を押すと、対応するバディウィジェトにカーソルが移ります。
edit1 = QLineEdit()
edit2 = QLineEdit()
edit3 = QLineEdit()
label1 = QLabel('(&1)名前')
label2 = QLabel('(&2)住所')
label3 = QLabel('(&3)電話')
# バディウィジェットの設定
label1.setBuddy(edit1)
label2.setBuddy(edit2)
label3.setBuddy(edit3)
print(f'Buddy1 = {label1.buddy()}')
# Buddy1 = <PySide6.QtWidgets.QLineEdit(0x1881dffb410) at 0x000001881FA7CAC0>
print(f'Buddy2 = {label2.buddy()}')
# Buddy2 = <PySide6.QtWidgets.QLineEdit(0x1881dffbd10) at 0x000001881FA7CB00>
print(f'Buddy3 = {label3.buddy()}')
# Buddy3 = <PySide6.QtWidgets.QLineEdit(0x1881f9f5530) at 0x000001881FA7CB40>↑ コードの例では、「Alt + 1」で名前欄、「Alt + 2」で住所欄、「Alt + 3」で電話欄にカーソルが移動します。

setIndent / indent
setIndent でラベルの端から1文字目が開始するまでの間隔(px)を設定します。
左寄せの場合は左側に、右寄せの場合は右側にスペースができます。
indent で現在の設定を取得します。
label.setIndent(20)
print(f'indent = {label.indent()}')
# indent = 20↑ コードの例では、テキストの左端に 20px のスペースができます。

setMargin / margin
setMargin でラベル周囲のスペースを設定します。
margin で現在の設定を取得します。
label.setMargin(30)
print(f'margin = {label.margin()}')
# margin = 30↑ コードの例では、ラベルの上下左右に 30px のスペースを設定しています。

setTextFormat / textFormat
setTextFormat で「ラベルに設定されたテキストをどのように解釈するか」を設定します。
textFormat で現在の設定を取得します。
setTextFormat を指定しない場合のデフォルト設定は AutoText です。
RichText
ホームページなどで使われるリッチテキスト形式です。
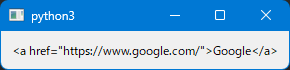
label.setText('<a href="https://www.google.com/">Google</a>')
label.setTextFormat(Qt.TextFormat.RichText)
# textFormat = TextFormat.RichText↑ コードの例では HTMLタグ でリンクを指定しています。
タグ部分が処理され、リンクテキストだけが表示されています。

リンクをクリックしても何も起きません。 クリック時にURLを開くには、この後に紹介する setOpenExternalLinks を呼ぶ必要があります。
MarkdownText
ドキュメントなどの記述に使われるマークダウン形式です。
詳しい記法は以下のページを参照してください。

label.setText(
'# 見出し\n'
'- リスト\n')
label.setTextFormat(Qt.TextFormat.MarkdownText)
print(f'textFormat = {label.textFormat()}')
# textFormat = TextFormat.MarkdownText↑ コードの例では、「#(見出し)」と「-(リスト)」が解釈され、表示に反映されています。

PlainText
特殊な意味を持たない「ただのテキスト」です。
label.setText('<a href="https://www.google.com/">Google</a>')
label.setTextFormat(Qt.TextFormat.PlainText)
# textFormat = TextFormat.PlainText↑ コードの例では HTMLタグ を指定していますが、タグとしては認識されず、ただのテキストが表示されています。

AutoText
リッチテキストとみなせそうな場合は RichText 。それ以外の場合は PlainText とみなされます。
このため、HTMLタグを使うだけであれば setFormat を呼ぶ必要はありません。
タグをそのまま表示したい場合などに利用することになるかと思います。
setOpenExternalLinks / openExternalLinks
setTextFormat で RichText を設定してリンクテキストを指定した場合、見た目はリンクテキストっぽくなりますが、クリックしてもブラウザは開きません。
setOpenExternalLinks に True を渡すと開けるようになります。
openExternalLinks で現在の設定を取得します。
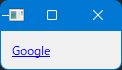
label.setText('<a href="https://www.google.com/">Google</a>')
label.setTextFormat(Qt.TextFormat.RichText)
label.setOpenExternalLinks(True)
print(f'openExternalLinks = {label.openExternalLinks()}')
# openExternalLinks = True
↑ コードの例では、リンクテキストをクリックするとブラウザが開くようになります。

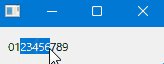
setTextInteractionFlags / textInteractionFlags
setTextInteractionFlags で、ラベル上のテキストがユーザー操作に対してどのように反応するかを設定できます。
textInteractionFlags で現在の設定を取得します。
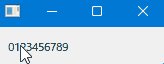
label = QLabel('0123456789')
label.setTextInteractionFlags(Qt.TextInteractionFlag.TextSelectableByMouse)
print(f'textInteractionFlags = {label.textInteractionFlags()}')
# textInteractionFlags = TextInteractionFlag.TextSelectableByMouseTextSelectableByMouse や TextBrowserInteraction を指定すると、テキストをマウスドラッグで選択できるようになります。

TextSelectableByKeyboard を指定すると、テキスト選択時にカーソルが表示され、キーボードの左右でカーソルを移動し、Shift + カーソルで選択できます。

他にも色々な設定があるのですが、手元で確認した限りでは違いが見られませんでした。 詳しく調べられていませんが、QLabel の派生クラスで有効な設定かもしれません。
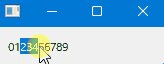
setSelection / selectionStart / selectedText / hasSelectedText
setSelction でテキストを選択します。
引数は(開始位置、長さ)の順で指定します。
予め setTextInteractionFlags で選択可能なフラグを設定しておかないと機能しません。
selectionStart で開始位置を取得します。
selectedText で選択されているテキストを文字列で取得します。
hadSelectedText でテキストが選択されているかどうかを bool で取得します。
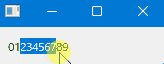
label = QLabel('0123456789')
label.setTextInteractionFlags(Qt.TextInteractionFlag.TextBrowserInteraction)
label.setSelection(1, 3)
print(f'selectionStart = {label.selectionStart()}')
# selectionStart = 1
print(f'selectedText = {label.selectedText()}')
# selectedText = 123
print(f'hasSelectedText = {label.hasSelectedText()}')
# hasSelectedText = True↑ コードの例では、1文字目から3文字分を選択します。

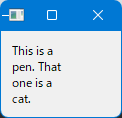
setWordWrap / wordWrap
setWordWrap で、テキストを単語位置で自動で折り返す(改行する)かを設定します。
wordWrap で、現在の設定を取得します。
label.setWordWrap(True)
label.setMaximumWidth(50)
label.setText('This is a pen. That one is a cat.')
print(f'wordWrap = {label.wordWrap()}')
# wordWrap = True↑ コードの例では、setMaximumWidth で設定した 50px の幅を最大として、適当な位置で自動的に改行されます。

サンプルコード
今回の検証で使用したコードを以下にアップしました。
コメントアウトする箇所を切り替えながら、結果の違いを比べてみてください。









コメント