プログラミング– category –
プログラミング関連
-

【GitHub Copilot】迷ったら「イチからやり直す」という選択肢
どうもです、タドスケです。 前回に引き続き、Coding Agent でタスク調整アプリを作っています。 複数のタスクを並列でガンガン投げ、これまででは考えられないスピードで実装が進んでいます。 その一方で相変わらず悩まされているのがコンフリクト問題。 ... -

【GitHub Copilot】「メタプロンプト」を Coding Agent 用の issue 作成に活用する
どうもです、タドスケです。 Coding Agent を使っていると、複雑なタスクのプロンプトを issue に入力するのが面倒に感じます。 そこで、 Copilot 自身にプロンプトを作ってもらったらどうなるか? を検証してみました。いわゆる「メタプロンプト」という... -

【GitHub Copilot】Coding Agent が「間違えた」ときの対処法
どうもです、タドスケです。 前回作っていたチャット風アプリがある程度できてきました。 入力したメッセージをオウム返しするだけの状態なので、チャットアプリとしては全く使い物になりませんが、目的はあくまで Coding Agent の検証なので、このへんに... -

【GitHub Copilot】「コードとタスクを小さく分けること」の重要性
どうもです、タドスケです。 引き続き Coding Agent を使って検証用アプリの開発を進めています。 https://github.com/tadosuke/chat-webapp Agent が並列実行できるのを利用して、Agent 作業待ちの間に別の Agent に指示を出すことで人間の待ち時間をほぼ... -

【GitHub Copilot】Coding Agent の思考過程を教育に使えるか?
どうもです、タドスケです。 前回に引き続き、GitHub Copilot の Coding Agent だけを使ってアプリ開発ができるかの検証をしています。 ここまででいくつか気付いたことがあるので、記事にまとめておきます。 修正内容をカスタム指示にフィードバックする ... -

【GitHub Copilot】 Coding Agent に触ってみた
どうもです、タドスケです。 先日、プライベートで GitHub Copilot Agent を使っていて Free プランの利用制限に引っかかり、カッとなって GitHub Copilot Pro に課金してしまいました。 その時は何となく触っていただけで、今思えばそこまで個人開発した... -

【GitHub Copilot】カスタム指示を「育てる」という考え方
どうもです、タドスケです。 最近、仕事で GitHub Copilot を使い続けていくなかで、カスタム指示をいい感じにできないかと試行錯誤しています。 GitHub Copilot のカスタム指示について詳しくは、公式ドキュメントを参照してください。GitHub Copilot の... -

Notion の検索結果を利用して回答する AI
どうもです、タドスケです。 最近仕事で生成 AI の API を叩くコードに触る機会がありまして、理解を深めるために自分でも何か作ってみたいと思うようになりました。 ちょうど Notion を簡単に扱える SDK があることがわかったので、これと OpenAI の API ... -

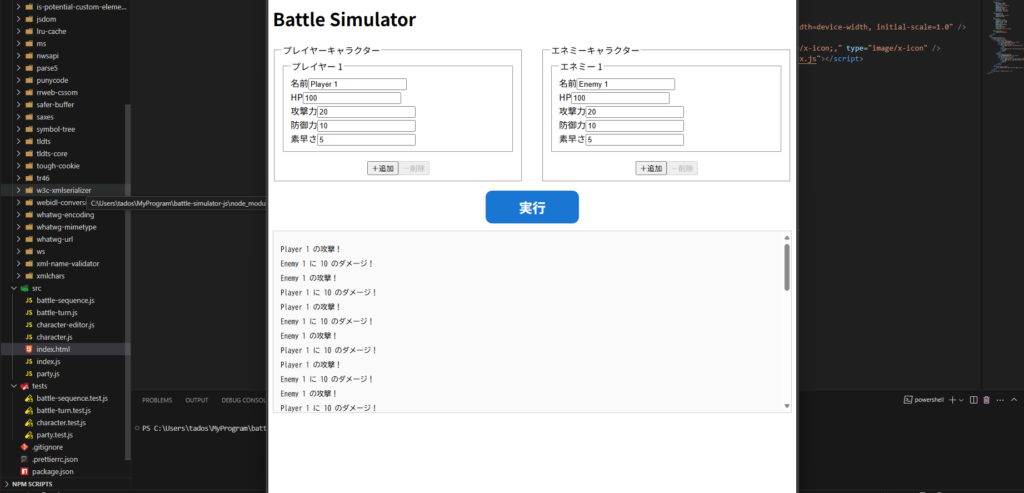
ターン制バトルシミュレーターを GitHub Copilot Agent で作ってみた感想
どうもです、タドスケです。 先日 Firebase で「ドラクエ風ターン制バトルシミュレーター」を作ってみて、ブラウザ上でここまでできるなんて凄い!と思う反面、とはいえ GitHub Copilot Agent のほうがまだ使いやすそうだなーと思ったので、比較がてら作っ... -

GitHub Copilot で「GPT-4.1」を試してみる
どうもです、タドスケです。 GitHub Copilot で GPT-4.1 が使えるようになっていたので、さっそく試してみました。 具体的に「ここが変わった!」とは言いにくいんですが、コードを修正してあげる頻度が明らかに減ったように思えます。 昨日まで考えていた...