どうもです。タドスケです。

PCに向かえる時間が取れないけど、それでもスキマ時間にスマホでゲームを作りたい!
ということで、前回の記事で調査した
- スマホアプリ:JS Anywhere
- ゲームライブラリ:Phaser
を使って実際にチュートリアルを進めていきます。
Phaserのチュートリアル自体は日本語で記事を書かれている人もいますが、この記事では敢えてスマホだけでどこまでやれるかに挑戦してみたいと思います。
他の記事であるようなnpmコマンドを叩くような手順も無いので、非プログラマーの方でもコピペで簡単に試せる内容となっています。
※筆者はiPhoneを使用しているので、Android環境だとアプリがなかったりするかもしれません。その点はご了承くださいませ。
JS Anywhereのインストール
PhaserはJavaScript用のゲームライブラリなので、まずはスマホ上でJavaScriptのコーディング・実行ができる環境が必要です。
https://apps.apple.com/jp/app/javascript-anywhere-jsanywhere/id363452277
これをインストールしましょう。
Phaserプロジェクトの作成
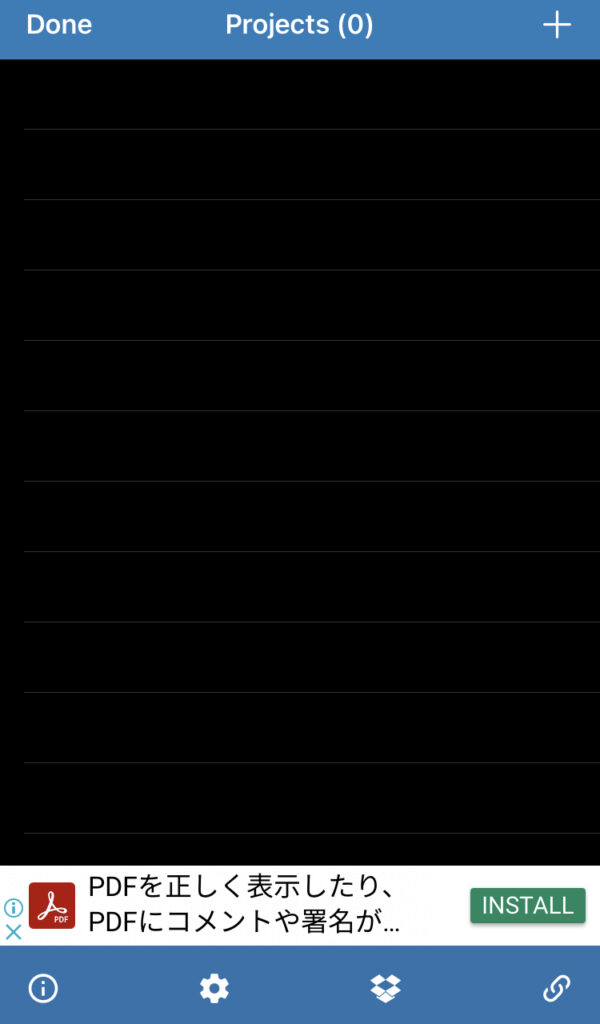
アプリを起動するとプロジェクトリスト画面が開きます。

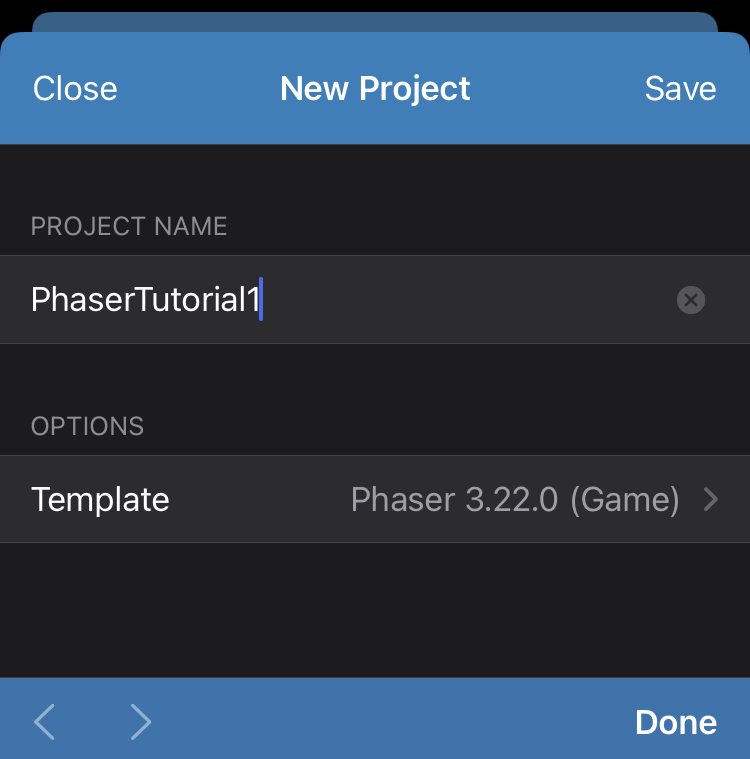
右上の+ボタンを押して新規プロジェクトを作成します。

プロジェクト名は何でも構いません。
テンプレートにはPhaserを選びます。

プロジェクトができました。
プロジェクトを開く
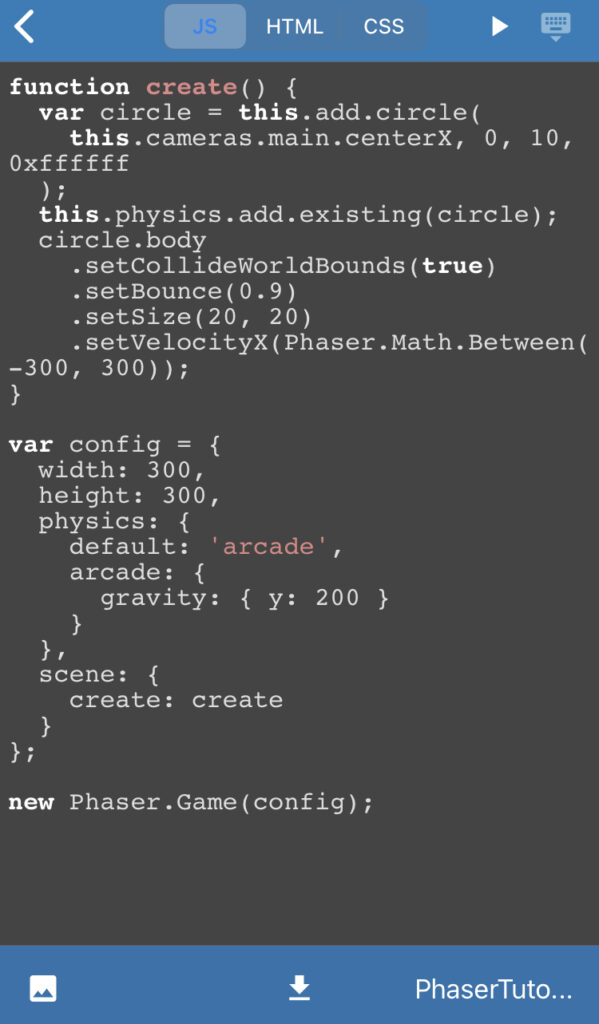
作成したプロジェクトを開くと…

このような画面が開きます。
上部のタブで
- JS(JavaScript)
- HTML
- CSS
が切り替えられます。
動かしてみる
右上の▶︎ボタンを押してみましょう。

実行画面に切り替わり、ボールが弾む様子が確認できます。
この時点で既にPhaserで動いていますが、中身を解説するには要素が多いので、一旦置いておきます。
公式チュートリアルPart1
JavaScript部分を置き換えて、Phaser公式のチュートリアル1を動かしてみましょう。
JSタブを開き、以下のコードをコピペします。
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload ()
{
}
function create ()
{
}
function update ()
{
}もう一度▶︎を押して実行すると、黒い画面が表示されます。

これがチュートリアル1の動作画面です。
このコードはPhaserを動かすための必要最低限の処理しか書かれていません。
コード解説
3つのタブの内容を見てみます。
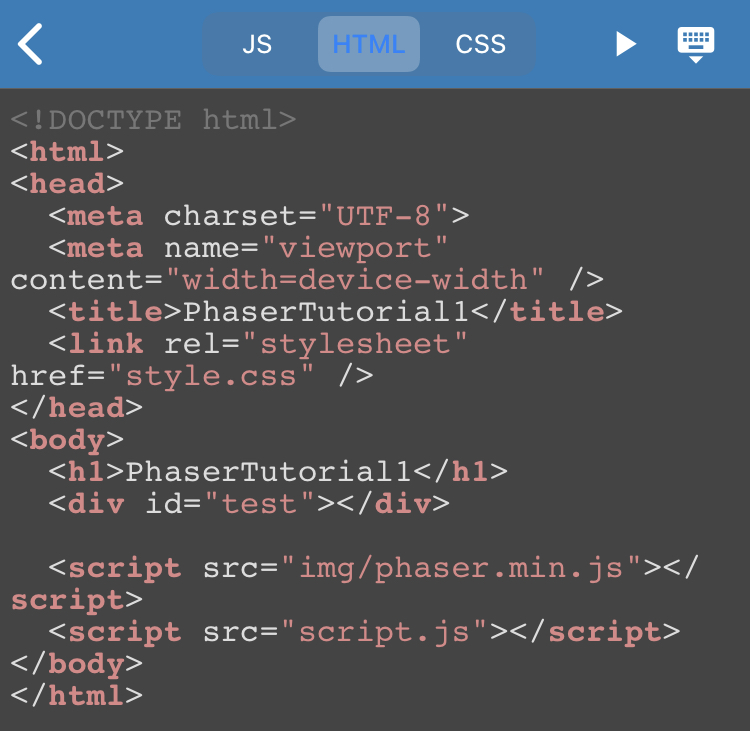
HTML

JavaScriptの埋め込み処理が書かれています。
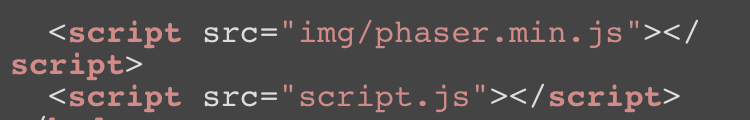
ここでポイントになるのがこの部分。

srcで2つのファイルを読み込んでいます。
script.jsはJSタブの内容。もう一つのimg/phaser.min.jsがPhaserのスクリプトファイルです。
img/というのは画像フォルダ以下にあるファイルのことを指しています。

アプリ左下にあるアイコンを押してみましょう。

Imagesという画面が開き、そこにphaser.min.jsが入っています。
このように、imgフォルダには画像だけでなくスクリプトファイルを入れて追加で読み込むこともできます。
CSS
css(スタイルシート)は何も書かれていません。
今後のチュートリアルでも一切使わないので、忘れてしまって大丈夫です。
JS
JavaScript本体です。
今後はこのファイルに色々と書いていきます。
先ほどコピペしたソースコードをもう一度見てみましょう。
var config = {
type: Phaser.AUTO,
width: 800,
height: 600,
scene: {
preload: preload,
create: create,
update: update
}
};
var game = new Phaser.Game(config);
function preload (){
}
function create (){
}
function update (){
}Phaser実行部
このコードのキモは
var game = new Phaser.Game(config);の部分です。
PhaserライブラリにあるGameという関数を呼ぶことで、ゲームシステムを起動しています。
起動設定
この時の起動設定をconfigで指定しています。
type: Phaser.AUTO,の部分でPhaserの描画方法を指定します。
WebGLを使うかどうかを指定できるのですが、特にこだわりが無ければAUTOで問題ありません。
width: 800,
height: 600,この部分で画面の幅と高さを指定できます。
スマホの縦画面向きゲームを作るのであれば、今後変更することになりますが、チュートリアルの間はそのままにしておきます。
関数の登録
scene: {
preload: preload,
create: create,
update: update
}この部分で、Phaserのシステムが呼ぶ関数を登録しています。
以降は
- preload
- create
- update
の中身を作っていけば良さそうです。
まとめ
Part1の内容はここまでとなります。
初回ということで、アプリのインストールから詳しく書いてみました。
Part2では3つの関数の中身を作っていきます。









コメント
コメント一覧 (2件)
[…] […]
[…] […]