どうもです、タドスケです。

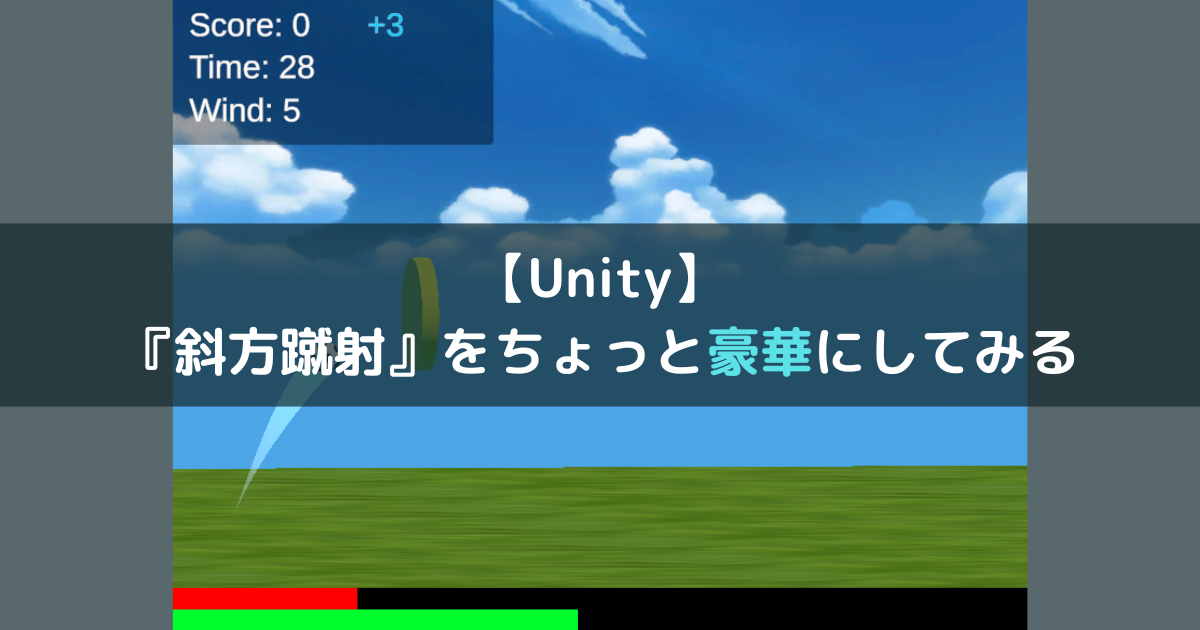
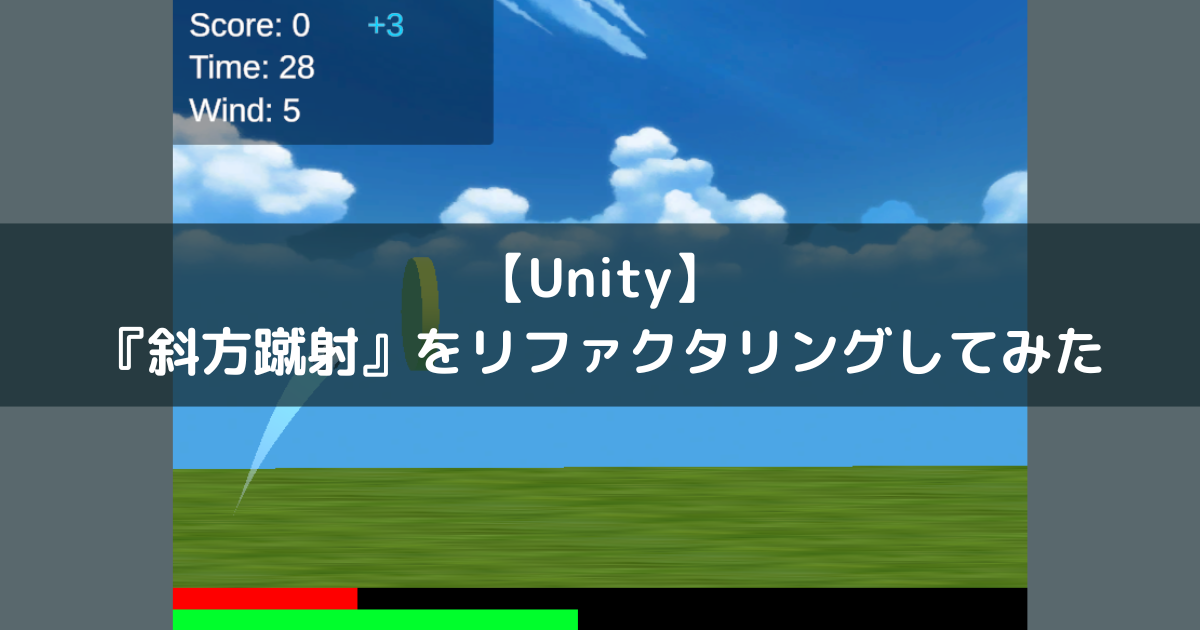
見た目を改良してちょっとだけ豪華になった『斜方蹴射』。
それから内部実装のリファクタリング+αを行い、ちょっとだけキレイにしました。
もっと良いやり方がありそうだなぁと思いつつも、とりあえずリファクタリング前よりはマシになったので、内容をまとめます。
修正点
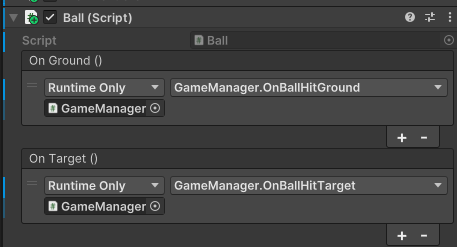
イベント通知に UnityEvent を使うようにした
ボールが Hit したことを GameManager に知らせるため、これまではボールに GameManager のインスタンスを持たせており、相互参照状態になっていました。
これを UnityEvent を使ってボールが Hit などのイベントを発行し、GameManager をそのイベントの監視者としてインスペクタ上で設定するようにしました。

結局インスペクタ経由で繋がっているので、これも相互参照と言えてしまうかもですが、ひとまずボール側のコードに GameManager は出てこなくなりました。
滞空時間・Trail(軌跡) の処理をボール側に移動した
ボールの滞空時間と軌跡について、GameManager でボールの状態に応じて行っていた処理をボール自身に行わせるようにしました。
これにより GameManager はヒット時にボールから滞空時間を取得するだけになり、軌跡については全く関知しないようになりました。
ゲージ・タイマー処理を分離
GameManager にあったゲージ・タイマーの更新処理を、独立したスクリプト上で行うようにしました。
Text 側にスクリプトを置いても良かったのですが、ゲームのロジックが UI 側に混ざるのが嫌だったので、オブジェクトを分けています。
ただ、ゲージやタイマー更新のためだけのゲームオブジェクトを作るより、もっとよいやり方がある気はします。
ゲーム内パラメーターに ScriptableObject を使ってみた
ゲージの増加速度などの固定パラメータやスコアなどの変数の保持に ScriptableObject を使うようにしました。

スコア表示などのテキストは、これまでは GameManager が直接操作していましたが、今回の対応で GameManager は ScriptableObject に値を設定するだけになりました。
テキストの更新は、テキスト用のオブジェクト自身が ScriptableObject の値を見て行うようになりました。
おかげで GameManager の処理はかなりスッキリしましたが、実質グローバル変数をいじっているのと同じことなので、ゲームの規模が大きくなってきたら別のやり方を検討したほうが良さそうです。
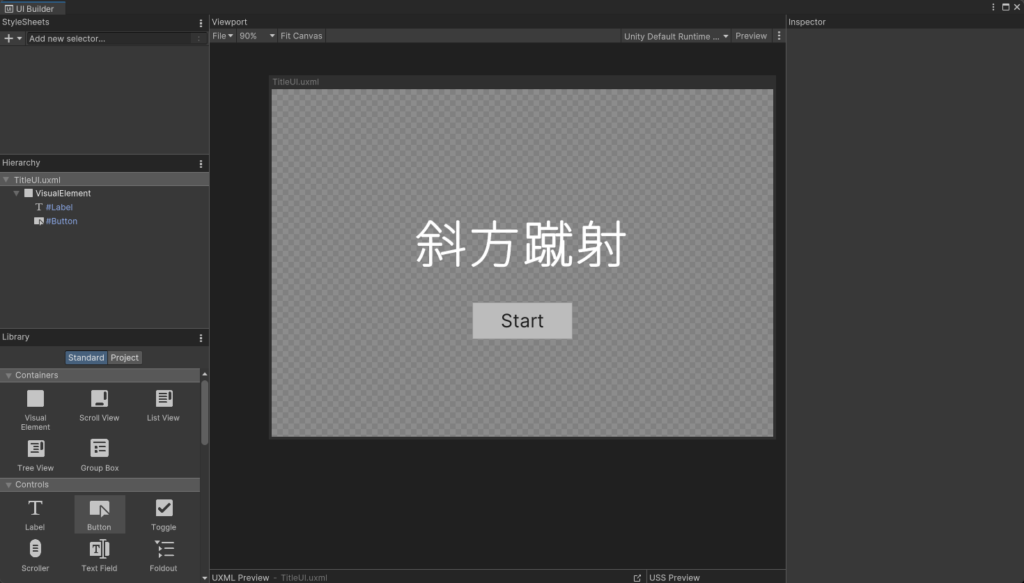
タイトル・リザルトの UI を uGUI → UI Toolkit に移行した
Unity の UI には長らく uGUI が使われてきましたが、最近新たに『UI Toolkit』がリリースされました。
Unity 公式によれば、今後はこちらが標準になっていくそうなので、タイトル・リザルト画面の UI を置き換えてみました。

uGUI とはだいぶ作り方が違うので、使いこなせるようになるまではまだ時間がかかりそう。
メイン画面の置き換えは数が多くて大変そうだったので、今回は見送りました。
+α:タイトルテキストを日本語化した
テキストの表示に使っている TextMeshPro はデフォルトだと日本語が使えないので、タイトルはこれまで英語表記になっていました。
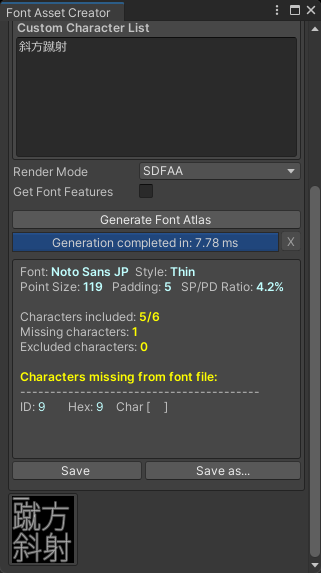
今回の対応では日本語のフォントアセットを作り、タイトルに日本語表記にしました。
フォントアセットの作り方は以下のページを参考にしました。
記事ではキャラクターセットを「全部入り」にしていますが、全部入りで作るとフォントアセットのファイルサイズがとんでもないことになってしまいました。
そこで、使用するフォントを必要最小限(「斜方蹴射」の4文字だけ)に絞って作成しました。

今回は手動でやりましたが、会話シーンなどが含まれるゲームの場合、ゲーム内で使われている全テキストから「必要なフォントリスト」を自動で作るようなツールがあると良さそうですね。
今後の予定
今回の改良点を紹介しました。
メイン画面の UI が uGUI だったり、ロジックのためだけのゲームオブジェクトが残っていたり、改良すべき点はまだまだありますが、いずれもちょっと面倒な内容なので、次回作で生かしたいと思います。
次回作を何にするかはまだ考えていませんが、今回使わなかった機能を盛り込んだ 3D ゲームにできればいいなと思います。










コメント