どうもです。タドスケです。
Python関連の動画を探していたところ、以下の動画を見つけました。
この動画によれば、PyScriptというライブラリを利用すれば、HTML内でPythonのスクリプトが実行できるとのこと。
しかもインストール不要という手軽さ!
まだα版なので今後仕様が変わる可能性はありますが、ひとまず現時点のバージョンを利用してみたいと思います。
目次
利用方法
動画および公式サイトによれば、以下の方法で実行できるようです。
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-script>
print('Hello world!')
</py-script>問題は「これをWordPress上でどうやって実行するか」です。
NG例:カスタムHTMLに埋め込む
最初に試したのは、カスタムHTMLブロック内に上記コードをそのまま埋め込む方法です。
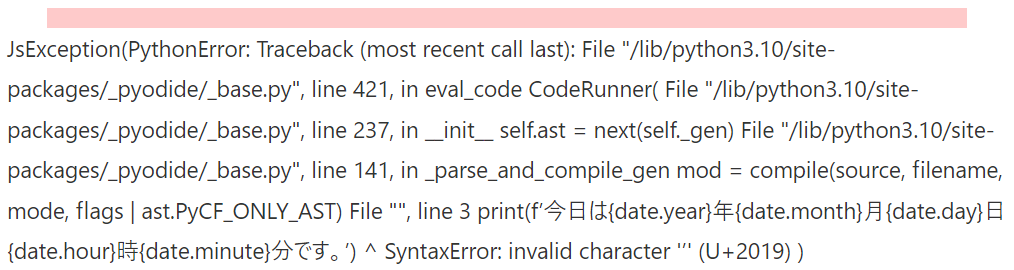
記事の編集画面では正常に表示されるのですが、実際の記事上ではエラーが表示されてしまいます。

セキュリティとか文字コードとかの問題でしょうかね?
詳しい原因はいまいちわからず。
OK例:HTMLファイルを別で用意して、インラインフレームに埋め込む
あわせて読みたい


【WordPress】記事内にJavaScriptのゲームを埋め込む方法
どうもです。タドスケです。 https://tadosuke.com/game/959/ Phaserチュートリアルの記事で、作成したゲームを記事内に埋め込んでいます。 この埋め込み方法について、...
こちらのやり方を応用して、JavaScriptの代わりにPythonコードを含むhtmlファイルをインラインフレームに埋め込みます。
まずは以下のhtmlファイルを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
from datetime import datetime
date = datetime.now()
print(f'今日は{date.year}年{date.month}月{date.day}日 {date.hour}時{date.minute}分です。')
</py-script>
</body>
</html>このhtmlファイルをwordpress上にアップロードします。
※上記javascriptの記事を書いた時点では、メディアライブラリから直接.htmlファイルをアップロードできたのですが、 本日時点の環境では「その形式のファイルをアップする権限がありません」と出てアップできなくなっていました。 これもセキュリティ関連の問題? Wordpressを置いているConohaWINGのファイルマネージャー画面から直接htmlファイルをアップロードして回避しています。
アップしたhtmlファイルをインラインフレームで指定します。
<iframe src="https://tadosuke.com/wp-content/uploads/2022/07/test_pyscript.html" width="300" height="30" frameborder="1" marginwidth="0" marginheight="0">
</iframe>実行結果は以下。









コメント
コメント一覧 (1件)
[…] […]