どうもです、タドスケです。
前回作っていたチャット風アプリがある程度できてきました。
入力したメッセージをオウム返しするだけの状態なので、チャットアプリとしては全く使い物になりませんが、目的はあくまで Coding Agent の検証なので、このへんにして次のアプリに移りたいと思います。
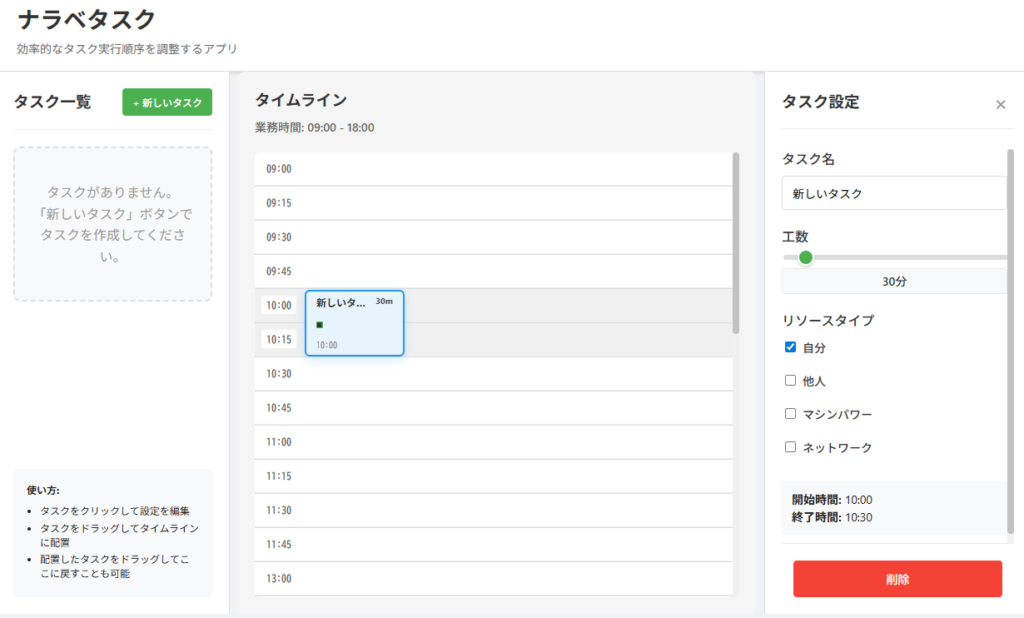
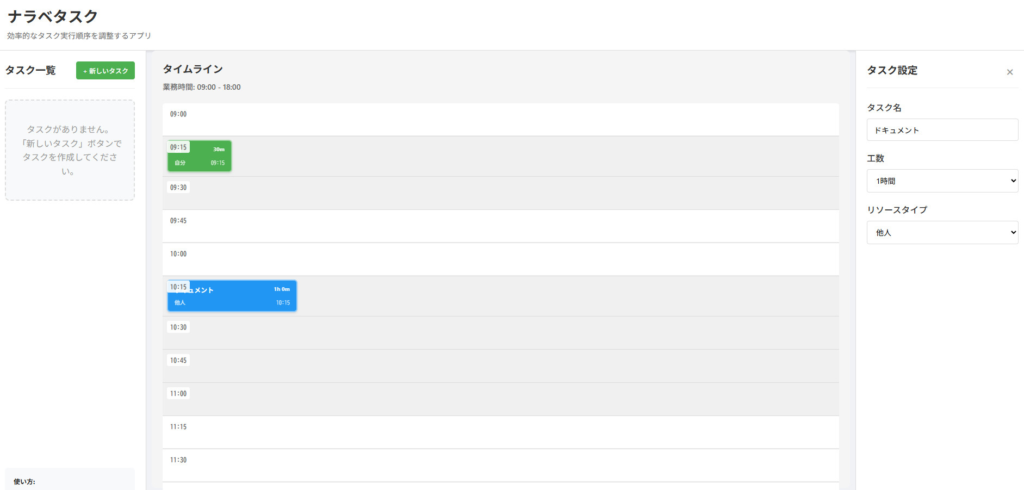
現在作っているのはこんな感じのタスク調整アプリです。
(リポジトリはもう少しできてから公開予定)

vite create などの基本的な環境構築を済ませてから Coding Agent を使い始めた前回とは違い、今回は空のリポジトリから環境構築も含めて Coding Agent にやってもらいました。
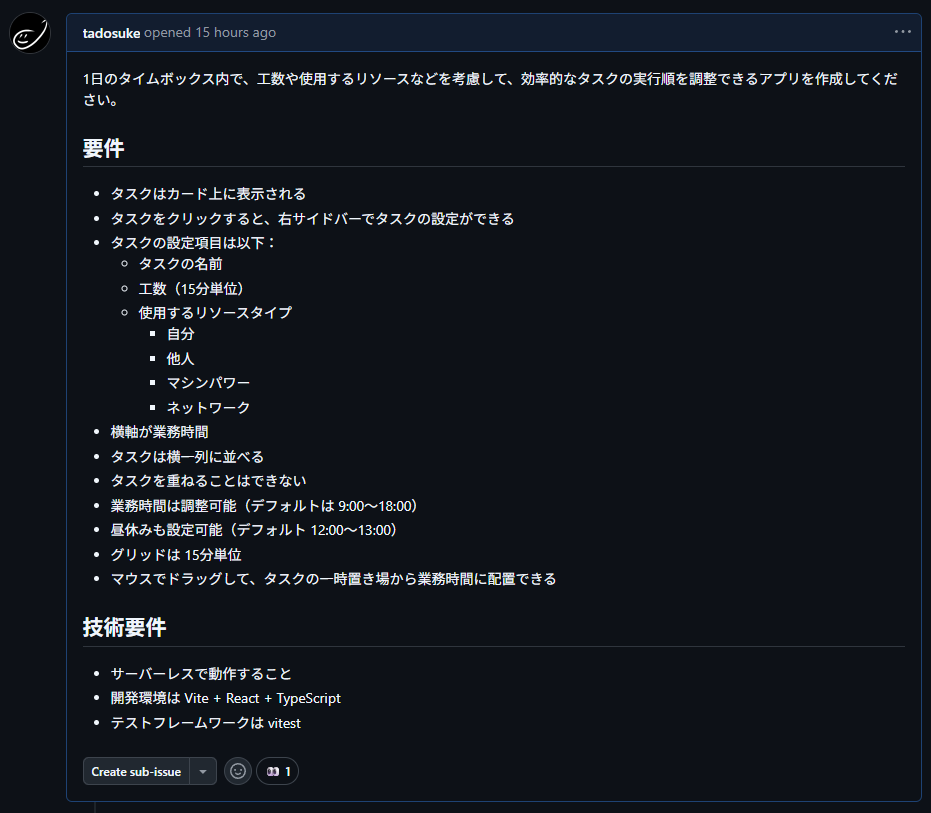
初回のプロンプトはこんな感じ。

これだけの指示でできたのがこちら。

ある程度詳しく書いたとはいえ、スクショ一枚に収まる程度の指示で、よくここまで作ってくれたものだなーと驚きました。
しかし難しいのはここから。
コード量が増えてくると、さすがの Coding Agent も細かい部分で間違えるようになります。
レビュー画面上で修正依頼を出せば対応してくれますが、1回で直らない場合、修正のループにハマることが多い印象です。
そのようなときは、修正中のブランチをローカルでチェックアウトして、自分で修正してしまった方が早いこともあります。
ローカル環境でも Copilot Agent を使えるので、Agent で対応できるか試してみる価値はあります。
以下のように段階的に進めると無駄がなさそうです。
Coding Agent が意図通りに修正してくれなかったときは…
- コードレビュー上で修正依頼を出す
- それでも直らなければ、ローカルにブランチをチェックアウトする
- ローカルの Copilot Agent に修正依頼を出す
- 数回試しても直らなければ自力で直す
- 自力で直すのも難しければ、ブランチを破棄してタスクを細分化して issue を立て直す
また、大きめの対応を依頼したとき、「ここはバッチリだけど、ここだけちょっと変」みたいなことがよくあります。
細かい部分の修正を手動でやってしまうのもアリですが、一旦 Approve してしまってから、不具合修正として Coding Agent に投げると、うまくいっている部分のコンテキストが入らないため、修正の精度が高まるように思えます。
以上、現状報告でした!









コメント