どうもです、タドスケです。
これまで PyScript を使ったブラウザアプリをいくつか作ってきましたが、ふと

このプログラムを ChatGPT に書かせられないかな?
と思いました。
しかし PyScript はここ1年くらいで整備されたため、2021年までの情報しか持たない ChatGPT にはまだ学習されていません。
この問題を解消するために、今回は
- まとめ記事を作って、
- 最初のプロンプトで記事を読んで学習させてから、
- プログラムを書いてもらう。
という検証を行いました。
まとめ記事を作る
ChatGPT の Web ブラウジング系のプラグイン(WebPilot など)を使えば、Web の最新情報を拾ってきて、回答結果に反映させることができます。
プラグインについては、以下の記事で色々と検証しています。
https://tadosuke.com/common/4680/
しかし、「PyScript のリファレンス全部」となると、ページ数もかなりのものになり、まとめて渡すのも大変です。
加えてリファレンスには関連リンクなどの情報も含まれているため、これらの情報が学習の際にノイズになってしまう心配もあります。
そこで、PyScript を使ってプログラムを書くための最低限の知識を詰め込んだページを作ってみました。


ChatGPT にまとめ記事を読ませる
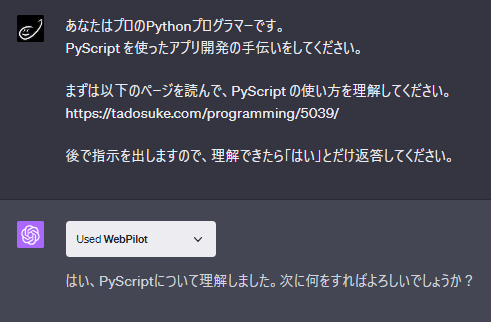
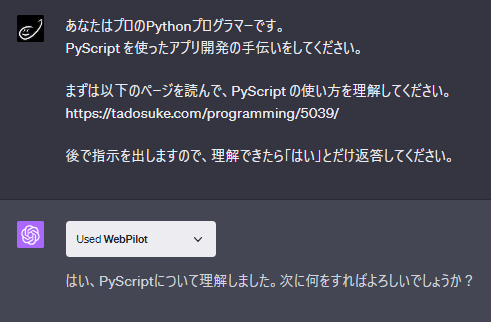
用意したまとめ記事を、ChatGPT の WebPilot プラグインを使って読み込ませます。
(2023年8月現在、プラグインは Plus ユーザーのみの機能となっています)
プロンプトは次のようにしました。
あなたはプロの Python プログラマーです。
PyScript を使ったアプリ開発の手伝いをしてください。
まずは以下のページを読んで、Pyscript の使い方を理解してください
https://tadosuke.com/programming/5039/
後で指示を出しますので、理解できたら「はい」とだけ返答してください。


具体的な指示はこの後で出しますので、理解できたら「はい」とだけ返事してください。
このプロンプトを入れているのは、指示した時点であれこれ余計なことをさせないためです。
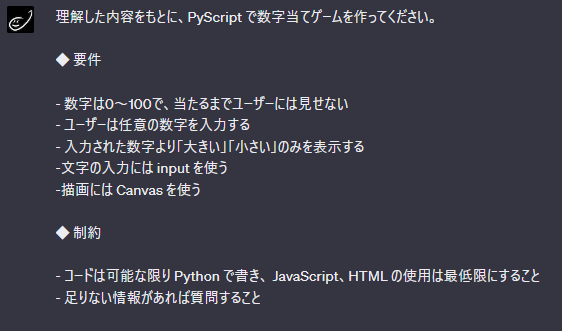
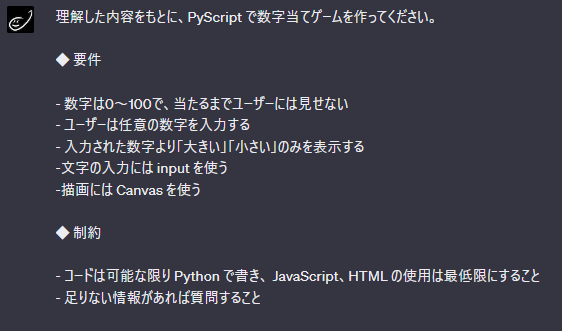
プログラムを書いてもらう
PyScript について理解してくれたようなので、プログラムを書いてもらいます。


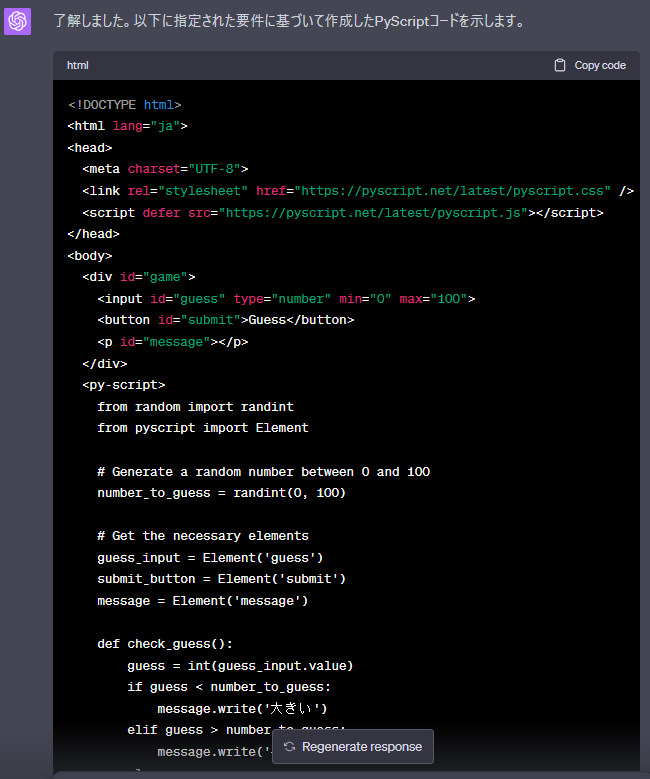
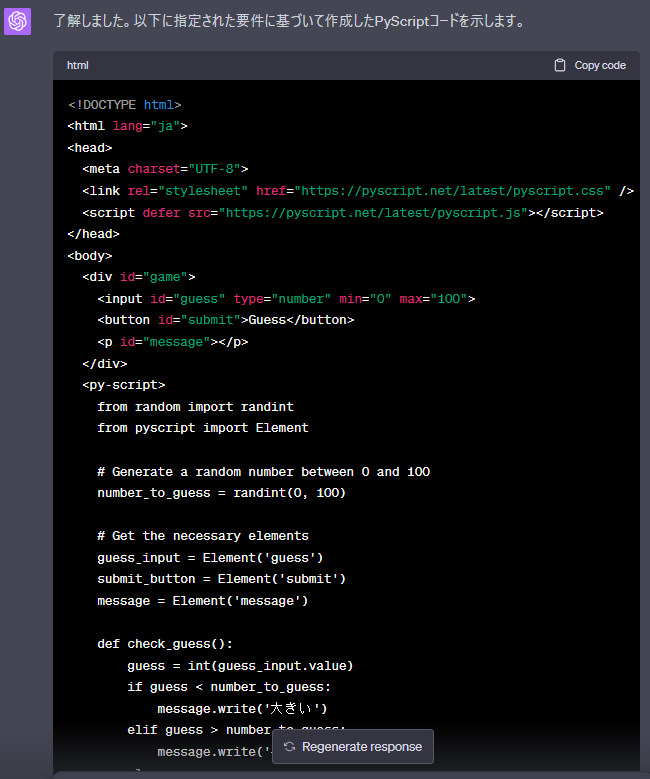
返答は次のようになりました。


想像していた以上にサクッとやってくれたので驚きました。
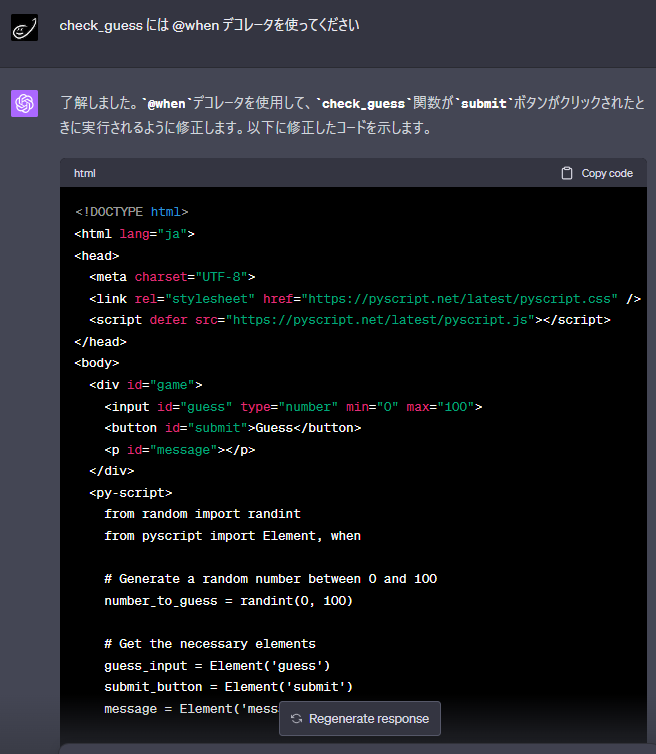
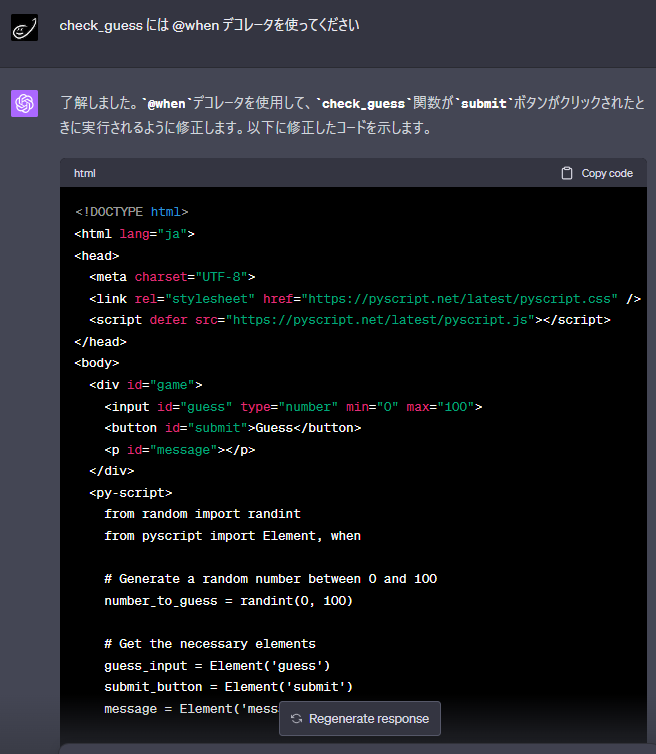
とはいえ、イベントの登録部分が間違っていて動かなかったので、修正してもらいます。


まとめ記事内に書いた @when デコレータの使い方を考慮して、プログラムを書き直してくれました。
実行してみると、ちゃんと動作しました。
tadosuke.github.io/pyscript_example_latest/guess_number.html
コードは以下で公開しています。
pyscript_example_latest/guess_number.html at master · tadosuke/pyscript_example_latest (github.com)
全自動は無理だけど、省力化はできる!
PyScript の使い方を ChatGPT に学習させてから、PyScript のプログラムを書いてもらう実験をしました。
ChatGPT はところどころ間違えるので、修正のために「自分で書ける程度の知識」は必要になります。
しかし、自分で書く場合に比べれば、ずっと短い時間で作れたのも事実。
今後もおおいに活用していきたいと思います!









コメント