-

【育児】娘に「はじめてゲームプログラミング」をやらせてみた
どうもです、タドスケです。 最近、娘(5) のゲームの腕が上がり、スマブラやカービィなどのちょっとした子ども向けゲームなら1人でプレイできるようになりました。 ひらがな・カタカナも読めるので、ゲーム内の説明を読みながら進めることもできます。 そ... -

【ガーデニング】天地返しと沈丁花
どうもです、タドスケです。 先々週くらいの話。 冬の間に放置していた我が家の庭がすっかり雑草だらけになっていました…💦 地面もカチカチになっていて、新しい植物を植えるには厳しい状態なので、まずは何も植えていない部分の天地返しをしました。 天地... -

【育児】「調べてみよう」と思うスキル
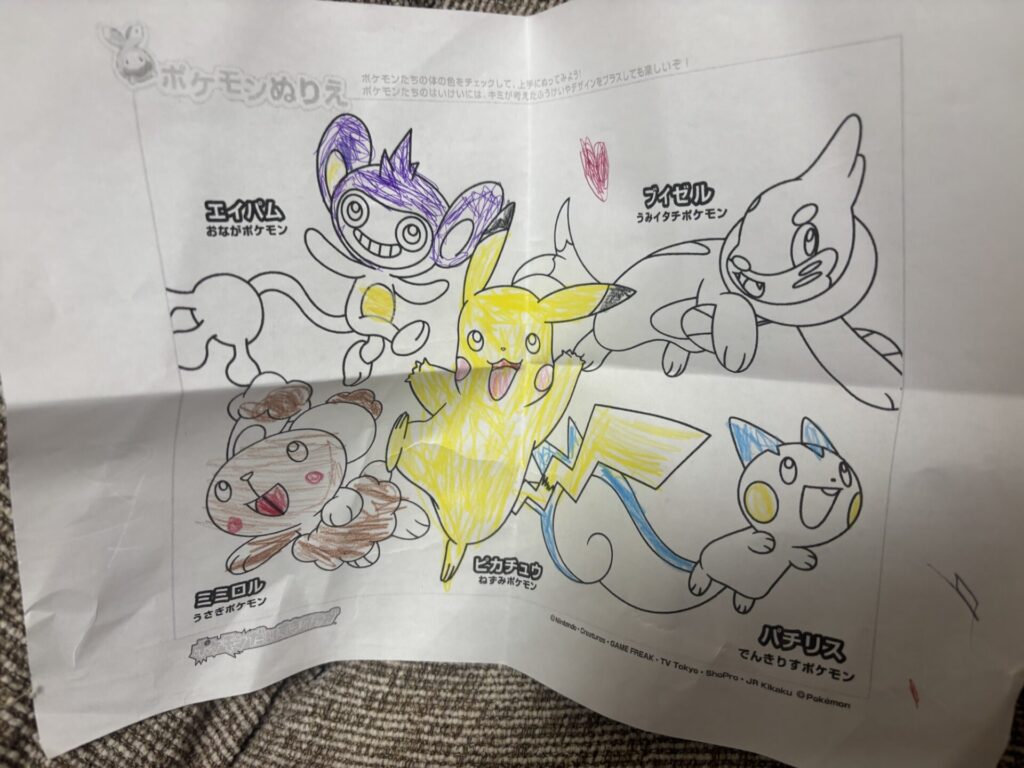
どうもです、タドスケです。 娘が5歳になり、1人で遊んでくれるようになったので、休日は割と好きなことに時間を使えるようになってきました。 そんな今日、ふと娘の机を見たらポケモンの塗り絵が置いてありました。 娘に聞いたら、パチリスの色が分からな... -

【英語】AI に「違い」を説明してもらう
どうもです、タドスケです。 abceed の AI おすすめ問題を続けていて、自分がよく間違えがちな問題に「違いを問う」ものが多いことに気が付きました。 自動詞 / 他動詞 可算 / 不可算名詞 度合いの違い(いつも、ときどき、めったにない、など) 後に続く... -

HDD 詐欺から、家族写真の保存方法について考え直す
5年前に Amazon で買った外付けハードディスク(以下、HDD)が壊れました。 商品リンクは切れていたのでスクショで この HDD には家族の写真を入れていたので、復旧サービスに申し込んでみたら、担当者から衝撃の返答。 これ、HDD じゃなくて USB メモリで... -

【ゲームレビュー】『無双アビス』 Switch でこそプレイしたい!無双シリーズの新機軸
どうもです、タドスケです。 無双オリジンとモンハンワイルズで盛り上がるゲーム界隈のスキマにひっそりと出ている「無双アビス」という隠れた名作をご存知でしょうか? 何となく買ってクリアまでプレイしてみたら大当たりだったので、記事にまとめたいと... -

【英語】学習進捗(2025/03)
どうもです、タドスケです。 英語学習の進捗を報告します! 「おすすめの問題」で出てきた課題 前回の記事から、abceed の「オンライン模試」と「おすすめの問題」をひたすら続けています。 「おすすめの問題」は、AI が自分の実力に合わせてちょうどいい... -

【英語】TOEIC 結果報告(2025/01)
どうもです、タドスケです。 先月に受けた TOEIC の速報が来ました。 結果は… 795点! 前回の775点から20点アップできたけど… 嘘だろぉぉぉぉ!!? このスコアを見たとき、思わずそう叫びそうになりました。 前回の課題をしっかり分析&対策して、本番の... -

BAKKY カラオケ大会 出演レポート(2025/02)
どうもです、タドスケです。 2ヵ月前に見学してきた『BAKKY カラオケ大会』について、今日開催された東京予選会に出演してきました。 https://www.bakky.net/karaokezenkoku.html いち観覧客として参加した前回とは違う体験ができたので、記事にまとめたい... -

【ボイトレ】リップロール&タングトリルを2ヶ月続けた結果
どうもです、タドスケです。 前回の記事から2ヶ月。リップロール&タングトリルをひたすら続けてみて、明らかな変化がありました。 ビフォーアフター まずは2ヶ月前(始めたての頃)の音源はこちら。 https://nana-music.com/sounds/06c8c1cc そして2ヶ...