どうもです、タドスケです。
しぬまでワクワクしていたい
「Firebase Studio」 ブラウザ上で AI エージェント開発が無料でできる時代 | しぬまでワクワクしていたい
どうもです、タドスケです。 近頃のエンジニア界隈は AI エージェントの話題で持ちきりです。 僕も最近では GitHub Copilot Agent を利用した開発手法を色々と模索している…
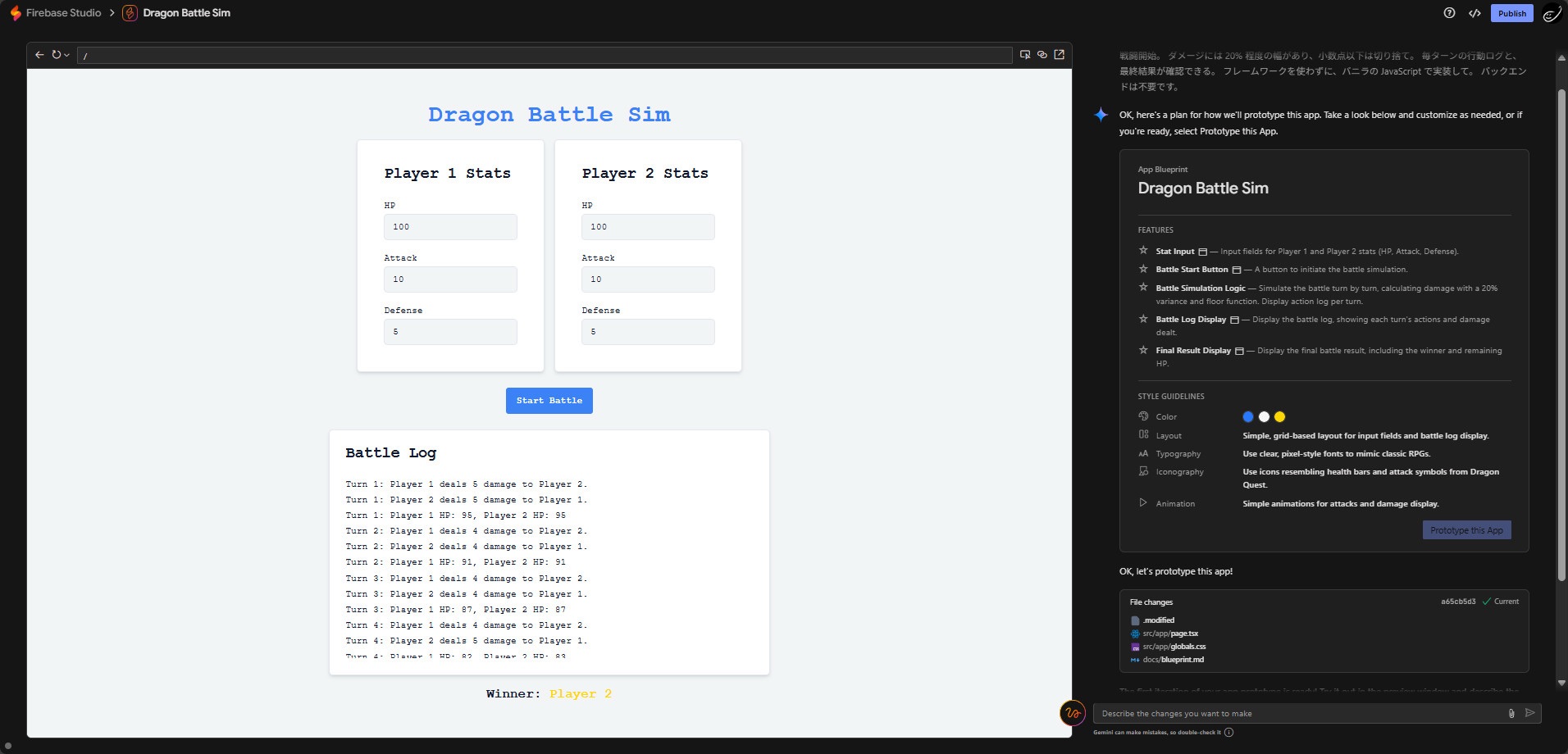
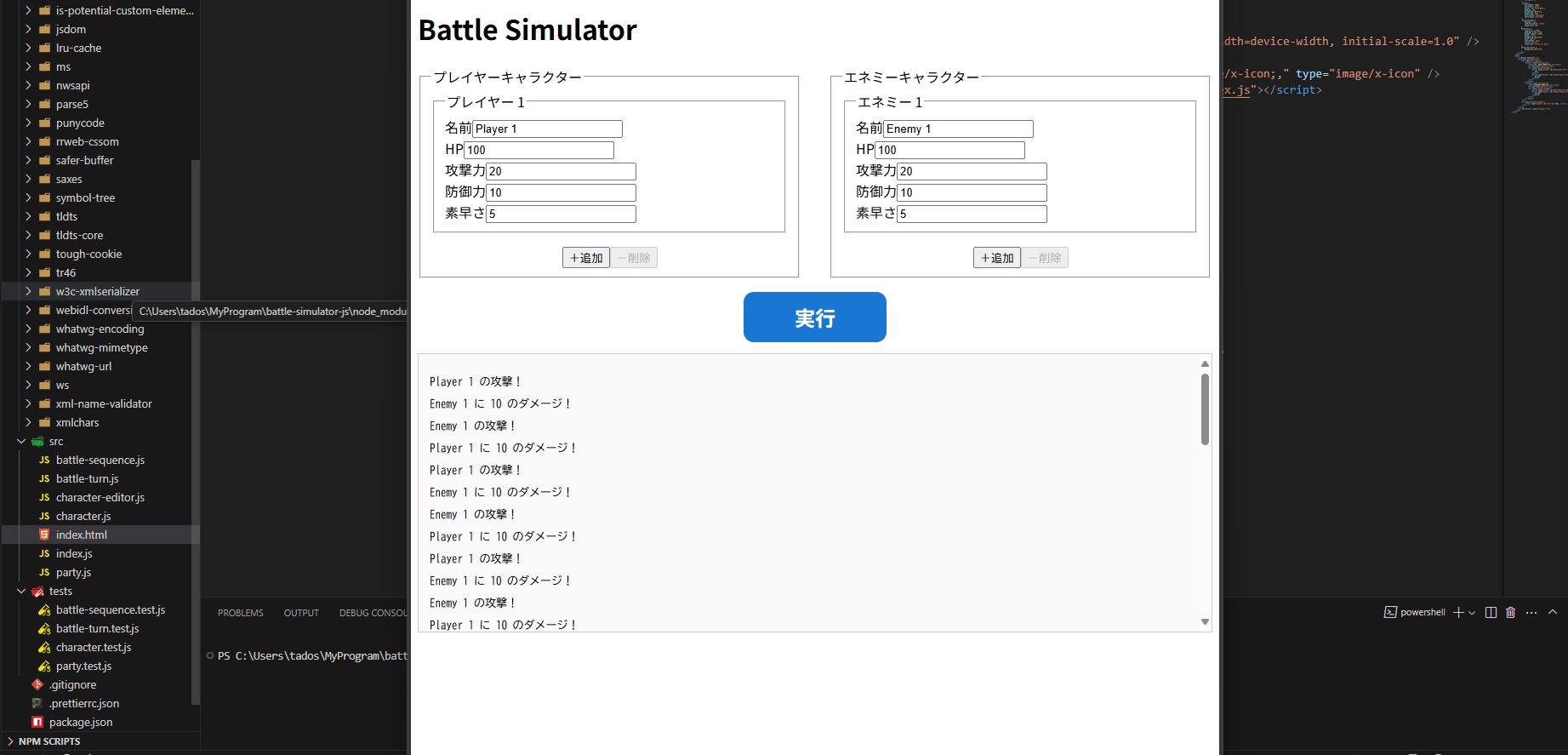
先日 Firebase で「ドラクエ風ターン制バトルシミュレーター」を作ってみて、ブラウザ上でここまでできるなんて凄い!と思う反面、とはいえ GitHub Copilot Agent のほうがまだ使いやすそうだなーと思ったので、比較がてら作ってみました。











コメント