どうもです、タドスケです。
あわせて読みたい


【ChatGPT】スペクトラムを表示してもらう
どうもです、タドスケです。 https://tadosuke.com/programming/4964/ 前回の記事で、ChatGPT ピッチ判定機能を追加してもらいました。 ただこの画面、殺風景過ぎやしま...
あわせて読みたい


【ChatGPT】WordPress 記事上で動くメトロノームアプリを書かせてみる
どうもです、タドスケです。 nana で歌を歌っていて、声質・ピッチ精度以外に「リズム感」についても鍛えたいなと思い始めました。 そこでメトロノームアプリをスマホに...
これでに、ChatGPT にメトロノームとピッチ解析アプリを書いてもらいました。
この調子で、音楽に便利そうなアプリをまとめたページを作ろうと思い立ちました。
そこで次は「コード再生アプリ」を書いてもらおうと思います。
初回のプロンプトは以下にしました。

ブラウザ上で動く、指定したコード(和音)を再生するアプリのプログラムを書いて。
仕様は以下。
・コードを指定するためのボタンは、方眼上に配置される
・横軸がキー(Cから始まり、Bまで)
・縦軸がバリエーション(メジャー、マイナー)
・ボタンを押すと、0.5 秒間音が再生される
・Tone.js を利用して簡単にできる部分は利用する
・コードは一つのhtml 内にまとめる
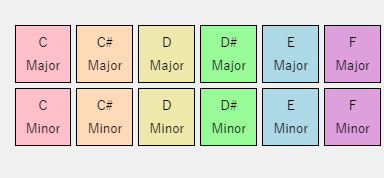
その後、細かい調整を行ってできたのが以下のアプリです。
ボタンを押すと、対応するコードが1秒間再生されます。
コードは以下です。
<!DOCTYPE html>
<html>
<head>
<title>Chord Player</title>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: 5px;
padding: 5px;
}
.grid-item {
border: 1px solid black;
padding: 5px;
text-align: center;
cursor: pointer;
color: black;
font-size: 0.8em;
}
</style>
<script src="https://unpkg.com/tone@14"></script>
</head>
<body>
<div class="grid-container">
<!-- コードボタンを配置 -->
</div>
<script>
// コードのテーブルと取得処理を担当するクラス
class ChordDictionary {
constructor() {
// コードのテーブルを定義
this.chords = {
Major: {
'C': ['C4', 'E4', 'G4'],
'C#': ['C#4', 'F4', 'G#4'],
'D': ['D4', 'F#4', 'A4'],
'D#': ['D#4', 'G4', 'A#4'],
'E': ['E4', 'G#4', 'B4'],
'F': ['F4', 'A4', 'C5'],
'F#': ['F#4', 'A#4', 'C#5'],
'G': ['G4', 'B4', 'D5'],
'G#': ['G#4', 'C5', 'D#5'],
'A': ['A4', 'C#5', 'E5'],
'A#': ['A#4', 'D5', 'F5'],
'B': ['B4', 'D#5', 'F#5']
},
Minor: {
'C': ['C4', 'D#4', 'G4'],
'C#': ['C#4', 'E4', 'G#4'],
'D': ['D4', 'F4', 'A4'],
'D#': ['D#4', 'F#4', 'A#4'],
'E': ['E4', 'G4', 'B4'],
'F': ['F4', 'G#4', 'C5'],
'F#': ['F#4', 'A4', 'C#5'],
'G': ['G4', 'A#4', 'D5'],
'G#': ['G#4', 'B4', 'D#5'],
'A': ['A4', 'C5', 'E5'],
'A#': ['A#4', 'C#5', 'F5'],
'B': ['B4', 'D5', 'F#5']
}
};
}
// バリエーションとキーに対応するコードの構成音リストを返すメソッド
getChord(variation, key) {
return this.chords[variation][key];
}
}
// ボタンを生成するクラス
class ButtonGenerator {
constructor(variations, keys, colors, chordDictionary, container) {
this.variations = variations;
this.keys = keys;
this.colors = colors;
this.chordDictionary = chordDictionary;
this.container = container;
}
// ボタンを生成し、クリック時の処理を追加するメソッド
generateButtons() {
this.variations.forEach(variation => {
this.keys.forEach((key, index) => {
const button = document.createElement('div');
button.classList.add('grid-item');
button.textContent = `${key} ${variation}`;
button.style.backgroundColor = this.colors[index % this.colors.length];
button.addEventListener('click', () => {
const chord = this.chordDictionary.getChord(variation, key);
this.playChord(chord);
});
this.container.appendChild(button);
});
});
}
// コードを再生するメソッド
playChord(chord) {
const synth = new Tone.PolySynth().toDestination();
synth.triggerAttackRelease(chord, '0.5s');
}
}
// ChordDictionaryクラスのインスタンスを作成
const chordDictionary = new ChordDictionary();
// ボタン生成器のインスタンスを作成し、ボタンを生成
const buttonGenerator = new ButtonGenerator(
['Major', 'Minor'],
['C', 'C#', 'D', 'D#', 'E', 'F', 'F#', 'G', 'G#', 'A', 'A#', 'B'],
['pink', 'peachpuff', 'palegoldenrod', 'palegreen', 'lightblue', 'plum', 'thistle'],
chordDictionary,
document.querySelector('.grid-container')
);
buttonGenerator.generateButtons();
</script>
</body>
</html>
構想~完成~リファクタリングまで含めて、大体1時間くらい。
自分で作ろうとしたら数日はかかるので、圧倒的な速さです!
コードの再生には、外部ライブラリの『Tone.js』 を利用しています。
あわせて読みたい
コードの構成音が固定のテーブルになっていたりして煩雑な部分もありますが、自分の手は動かしていないので、大した手間はありません。
新しいコードを追加したい場合は、既存のテーブルを渡してから「メジャーセブンスのテーブルを作って」とお願いしたら良さそうです。
次回は、これまでに作ってきたアプリをまとめた便利ページを作りたいと思います。









コメント
コメント一覧 (1件)
[…] 解説ページは こちら […]