-

NotebookLM に日本語音声生成機能が来たので、遊んでみた
どうもです、タドスケです。 以前の記事で紹介した『NotebookLM』について、日本語の音声生成機能がリリースされました。 この機能を使うと、集めたソースをもとにポッドキャスト番組風の音声を生成してくれます。 試しに作ってみたものがこちら(画像は C... -

Notion の検索結果を利用して回答する AI
どうもです、タドスケです。 最近仕事で生成 AI の API を叩くコードに触る機会がありまして、理解を深めるために自分でも何か作ってみたいと思うようになりました。 ちょうど Notion を簡単に扱える SDK があることがわかったので、これと OpenAI の API ... -

「小1の壁」に向けた夫婦キャリア戦略の見直し
どうもです、タドスケです。 娘が5歳になり、いよいよ来年は小学生。 巷に言われている「小1の壁」とやらに備えないといけないタイミングになりました。 「小1の壁」とは?子どもが小学校に入学すると、親の働き方や生活リズムに大きな負担がかかる問題で... -

大腸検査の結果と今後の方針
どうもです、タドスケです。 先日受けた大腸検査でポリープを切除しましたが、このポリープの解析結果を聞いてきました。 検査結果 医者から見せられたのがこれ。 癌になる2歩手前! 今後もポリープが再発しないか定期的に検査・切除を行っていくことにな... -

【英語】学習進捗(2025/04)
どうもです、タドスケです。 英語学習の進捗を報告します! 「一緒に使われる単語ランキング」からフレーズを作る 前回の記事で、ChatGPT に 類義語・対義語・TOEIC 頻出フレーズを出してもらう方法を紹介しました。 これだけでも十分役に立つのですが、多... -

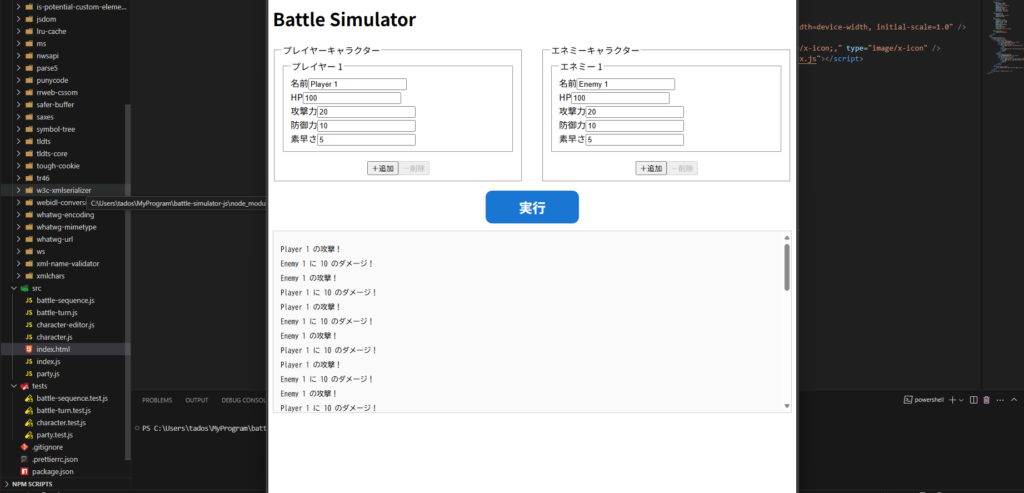
ターン制バトルシミュレーターを GitHub Copilot Agent で作ってみた感想
どうもです、タドスケです。 先日 Firebase で「ドラクエ風ターン制バトルシミュレーター」を作ってみて、ブラウザ上でここまでできるなんて凄い!と思う反面、とはいえ GitHub Copilot Agent のほうがまだ使いやすそうだなーと思ったので、比較がてら作っ... -

GitHub Copilot で「GPT-4.1」を試してみる
どうもです、タドスケです。 GitHub Copilot で GPT-4.1 が使えるようになっていたので、さっそく試してみました。 具体的に「ここが変わった!」とは言いにくいんですが、コードを修正してあげる頻度が明らかに減ったように思えます。 昨日まで考えていた... -

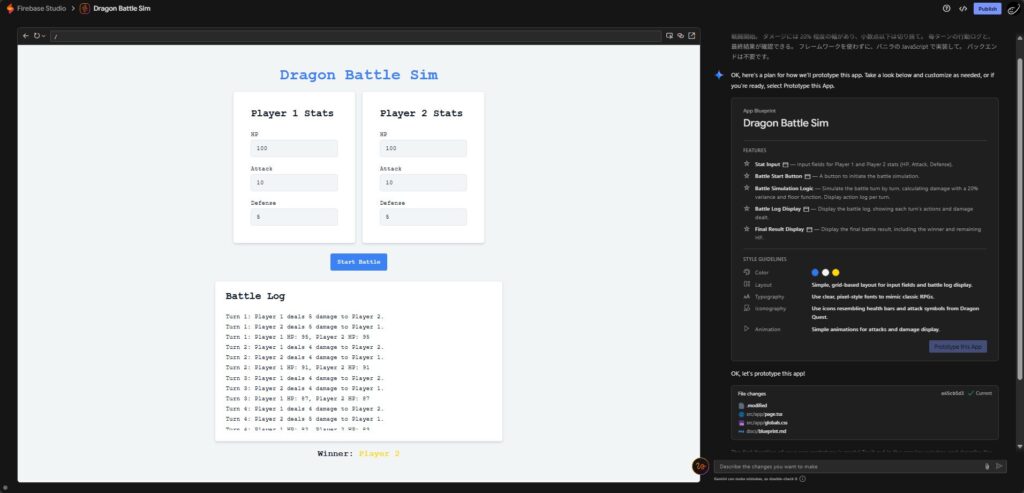
「Firebase Studio」 ブラウザ上で AI エージェント開発が無料でできる時代
どうもです、タドスケです。 近頃のエンジニア界隈は AI エージェントの話題で持ちきりです。 僕も最近では GitHub Copilot Agent を利用した開発手法を色々と模索しているところです。 そんな今日、「Firebase Studio」の発表ニュースを知りました。 「Fi... -

大腸内視鏡検査を受けてきました
どうもです、タドスケです。 本日、大腸内視鏡検査を受けてきたので、記録を記事にまとめます。 これまでの経緯 1月からひどい便秘が続いていました。 難消化性デキストリン(水溶性食物繊維)を飲み、酸化マグネシウムを上限いっぱいまで飲んで、下痢の状... -

『自分特化型』の ChatGPT を作る
どうもです、タドスケです。 最近の生成 AI の進歩の速さには驚かされるばかりですね。 僕が本格的に ChatGPT を使い始めたのは1年前。それから1年で、ChatGPT は当時考えられなかったレベルまで進化しました。 トークン数(入出力できる文字数みたいなも...