どうもです、タドスケです。
引き続き自作曲MVのイメージ画像をAIで作る挑戦をしています。
今日は以下の2曲を投稿しました。
イメージ画像を見て何となくお気づきの方もいるかもですが、この2曲は対になっており、イメージ画像も対になるように調整しています。
とはいっても、そこまで苦労したわけではなく、NG画像もそんなに多くなかったので、2つまとめてお届けします。
この声、風に乗り
はじめに作ったのがこちらの曲。
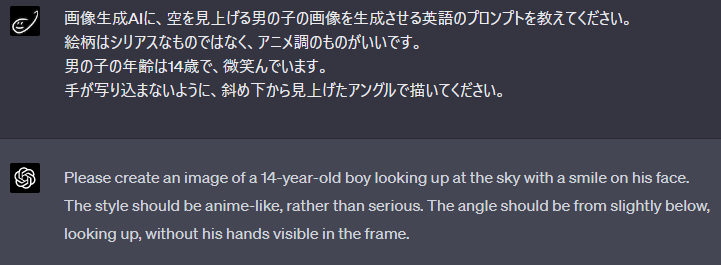
以下のプロンプトを入れました。

出来上がったのがこちら。

なんかいきなりそれっぽいのができてしまった…
まずい、これではNG集のネタにならない
もうこれで十分な気がするけど、もう少し風を感じる画像にしてみたい。

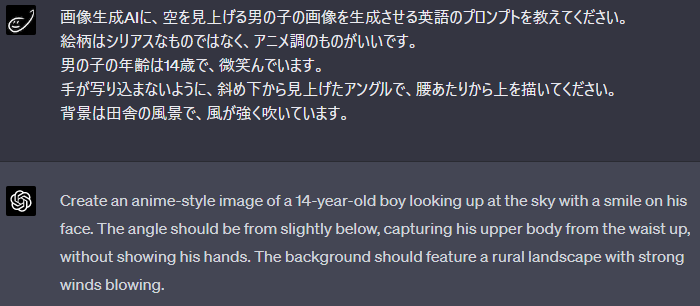
背景と、もう少し引きの画がほしかったのでプロンプトを追加して、生成!

感じるねー、風を感じるねー。
ところで、その手はどうしたのかな?
バッチリ写り込んでるし、なんかひっくり返ってるし、なんなら3本ない?
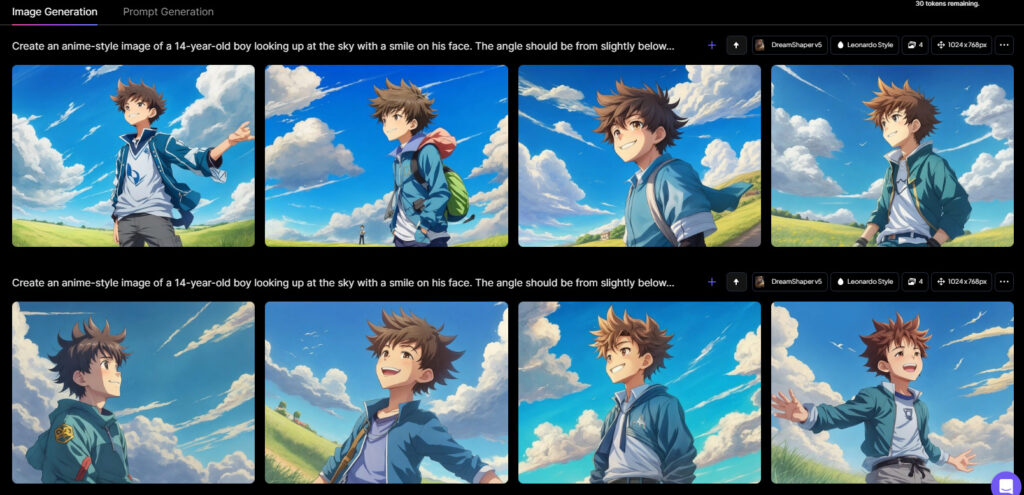
…とはいえ方向性は悪くないので、あとはプロンプトを変えずに数で攻めてみる。

全体的にいい感じ。(手は相変わらずだけど)
そんなワケで、この中から選ばれたのがこちら!

君の声が聞きたい
上の画像と対になるように、プロンプトは以下のようにしてみました。
画像生成AIに空を見上げる女の子の画像を生成させる英語プロンプトを教えてください。 絵柄はシリアスなものではなく、アニメ調がいいです。女の子の年齢は14歳で、寂しそうな顔をしています。 場所は都会のビル街にある公園です。 手が写り込まないように、斜め左下から見上げたアングルで描いてください。
よし、生成!!

!?
全然イメージと違う画像が急に出てきて、何事かと思ったら…プロンプトに日本語をそのまま貼り付けていたというね。
leonardo.ai は日本語プロンプトを入れても生成してはくれるんだけど、このように全然関係ない画像が出てきてしまうので、やはりプロンプトは英語が良さそう。
気を取り直して、英語プロンプトを入れて再生成!

めっちゃ好みの表情!でも背景が入ってないのが残念…
もう何回か生成してみる。

背景は良いけど、表情にもう少しもの悲しさがほしい。

ん、どこに立ってるの?
とらえかたによっては危ない画像になってしまうので、却下却下!

いい雰囲気だけど、顔と手のディテールがちょっと甘いかな?


悪くはないけど、決定打には至らない感じ。
検討した結果、最初に出た画像を加工して背景を足してみることにしました。

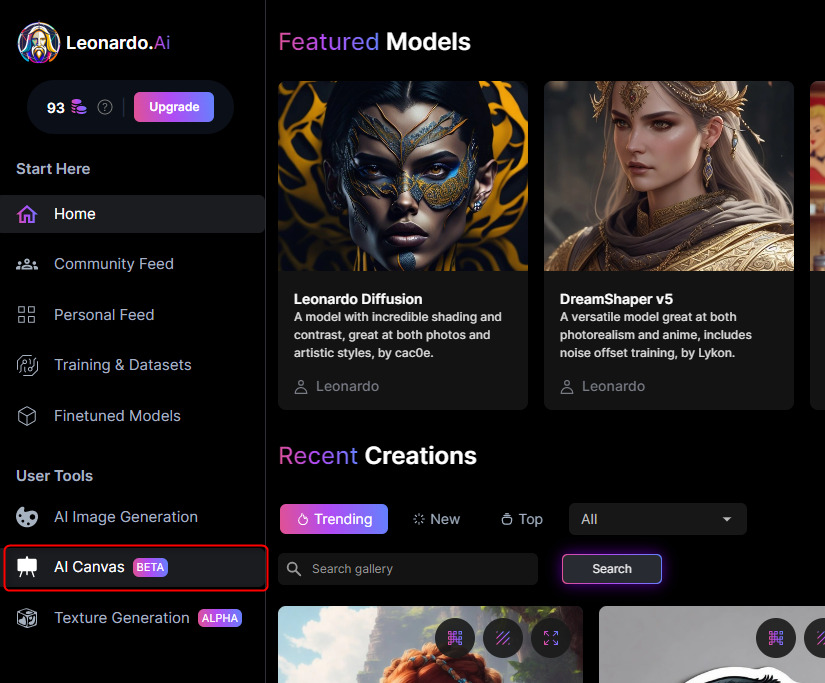
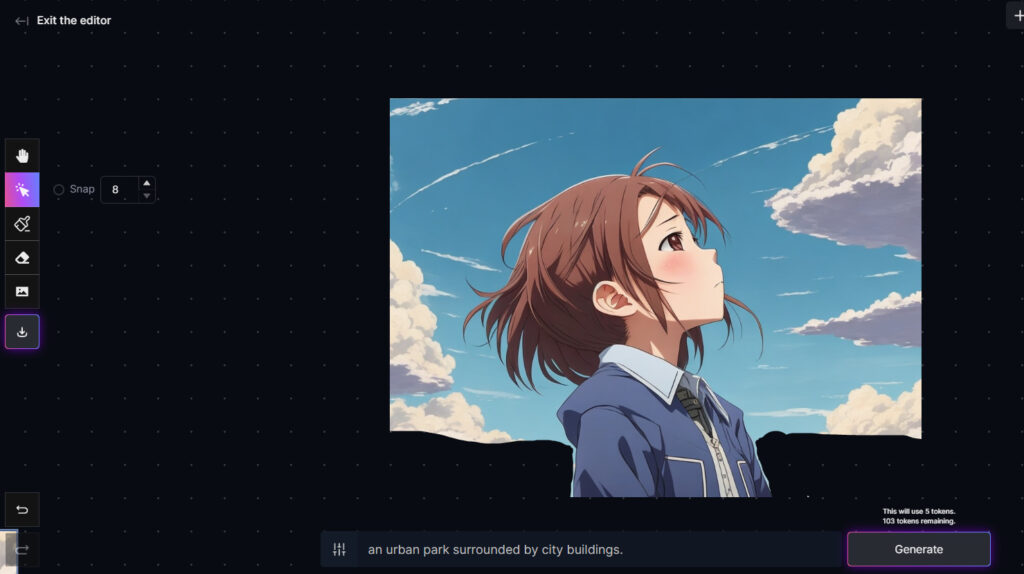
画像の加工は、leonardo.ai に付属している AI Canvas というツールを使います。

画像を読み込んで、消しゴムツールで背景を足したい部分を消し消し。

プロンプトに「都会のビルに囲まれた公園」を表す英語を入れて、Generate ボタンを押す!

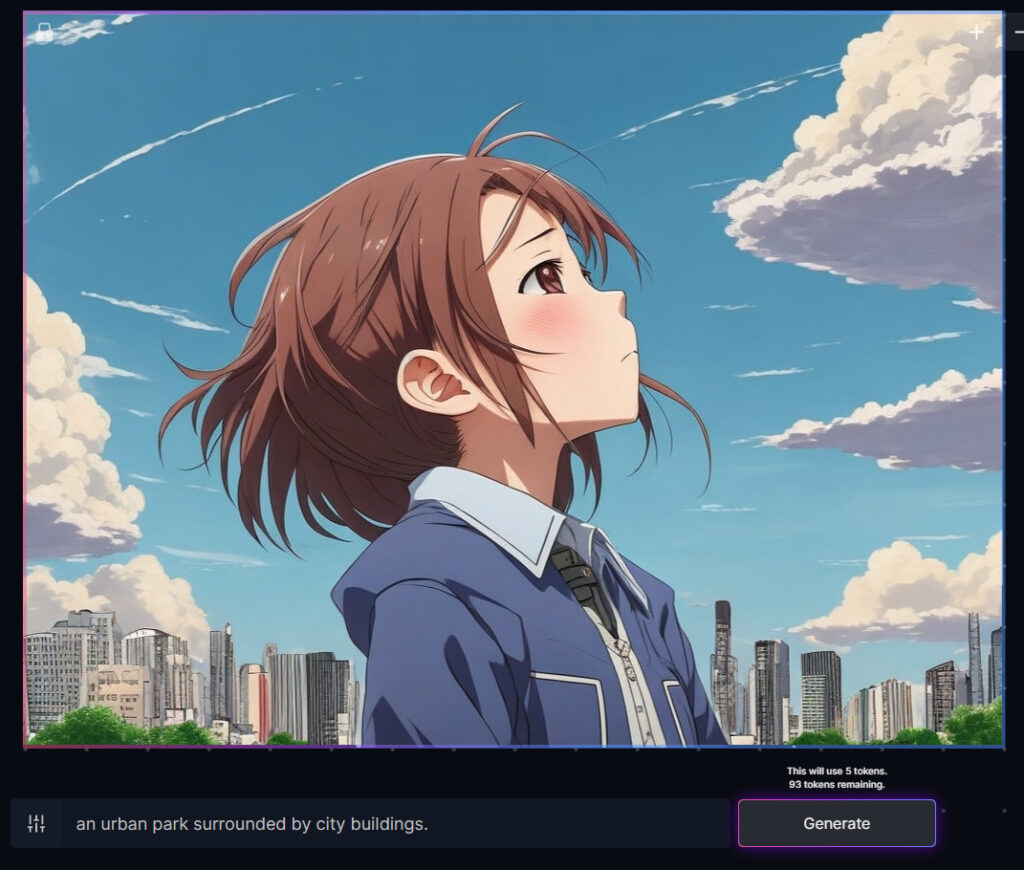
すると、こんな感じで指定した背景が書き込まれた画像ができあがりました。
今回みたいに、「キャラは良いのに背景が…」とか、「余計な物体が写り込んでいる」とかみたいなケースで使えそうですね♪
以上、NG集でした!





コメント