どうもです、タドスケです。
nana で歌を歌っていて、声質・ピッチ精度以外に「リズム感」についても鍛えたいなと思い始めました。
そこでメトロノームアプリをスマホにインストールして使っているのですが、ふと

ブログの記事上で動くメトロノームアプリって作れるのかな?
と思いまして。
とはいえ、現状作れるのはクリック数カウンターくらいなもの。


…でも今の自分には心強い味方がいます。



教えて、ChatGPT!
そんなわけで、今回はChatGPT を使ってブラウザ上で動くメトロノームアプリを一から作ってみたいと思います。
要件を整理する
ChatGPT にお願いするために、作りたいアプリの要件をまとめます。
- ブラウザ上(WordPressの記事上)で動作するアプリ
- スマホでも使える
- BPMの表拍に合わせて、一定間隔でクリック音が鳴る
- 「裏」と書かれたボタンを押すと、別のクリック音が鳴る
- BPMをスライダーで指定できる
サブタスクを出してもらう
いきなりこの要件を投げた場合、返答もかなり大規模になることが予想されます。
そのため、まずはサブタスクを出してもらうことにしました。



あなたはプロのエンジニアです。 以下の要件を満たすアプリを開発するためのサブタスクを考えてください。
・ブラウザ上(WordPressの記事上)で動作するアプリ
・スマホでも使える
・BPMの表拍に合わせて、一定間隔でクリック音が鳴る
・「裏」と書かれたボタンを押すと、別のクリック音が鳴る
・BPMをスライダーで指定できる
返答は以下。
以下は、上記の要件に基づいて考えられるアプリの開発におけるサブタスクの例です。
- ブラウザ上で動作するアプリを開発するための基盤を作成する。
- HTML、CSS、JavaScriptを使用して、ブラウザ上で動作する基本的なアプリケーションフレームワークを構築します。
- WordPressの記事上でアプリが動作するための埋め込み方法を調査し、実装します。
- スマートフォンで利用できるようにアプリをレスポンシブにする。
- レスポンシブデザインを実装して、スマートフォンやタブレットなどの異なるデバイスでアプリが適切に表示されるようにします。
- BPMに合わせて一定間隔でクリック音が鳴る機能を実装する。
- JavaScriptを使用して、BPMに基づいて一定間隔でクリック音を再生するタイマーを作成します。
- クリック音を再生するためのオーディオ再生機能を実装します。
- 「裏」と書かれたボタンを押すと、別のクリック音が鳴る機能を実装する。
- JavaScriptを使用して、「裏」ボタンがクリックされたときに別のクリック音を再生するイベントを処理します。
- スライダーを使用してBPMを指定できる機能を実装する。
- JavaScriptを使用して、スライダーの値を読み取り、BPMを指定するための変数に反映させます。
- BPMの値が変更されたときに、クリック音の間隔を更新するための処理を追加します。
これらのサブタスクを順番に実装することで、要件を満たすアプリを開発することができます。
サブタスクごとに具体例を出してもらう
次に、サブタスクの番号を指定して具体例を出してもらいます。



1 について、具体例を教えて
すると、以下のように返答してくれます。
このタスクでは、HTML、CSS、JavaScriptを使用してブラウザ上で動作するアプリケーションフレームワークを構築します。以下に具体的な手順を示します。
HTMLファイルを作成します。テキストエディタを使用して新しいファイルを作成し、”.html”の拡張子を持たせます。作成したファイルに基本的なHTMLの構造を追加します。
<!DOCTYPE html>
<html>
<head>
<title>クリック音アプリ</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="app">
<!-- アプリのコンテンツをここに追加します -->
</div>
<script src="script.js"></script>
</body>
</html>
- CSSファイルを作成します。テキストエディタを使用して新しいファイルを作成し、”.css”の拡張子を持たせます。作成したファイルに基本的なスタイルを追加します。
.app {
/* アプリのスタイルをここに追加します */
}
- JavaScriptファイルを作成します。テキストエディタを使用して新しいファイルを作成し、”.js”の拡張子を持たせます。作成したファイルにアプリのロジックを追加します。
// アプリのロジックをここに追加します
- ブラウザでアプリを表示します。作成したHTMLファイルをブラウザで開くことで、初期のアプリの構造が表示されます。
これにより、ブラウザ上で動作するアプリの基盤が構築されます。以降のサブタスクでは、この基盤にさまざまな機能やスタイルを追加していきます。
あとは 1~5まで順に質問して、返答内容を実装していきます。
デバッグ
実装していると、バグを見つけることがあります。
そんなときも ChatGPT に聞くと、解決策を教えてくれます。



Start ボタンを連打すると複数回鳴ってしまうのを防ぐには?
返答内容は以下です。
Startボタンを連打した場合に複数回のクリック音が鳴ってしまうことを防ぐために、いくつかの方法があります。以下の方法の一つを使用して、重複してのクリック音再生を制御できます。
- 再生中フラグの使用:
- 再生中のフラグ(例:
isPlaying)を導入し、Startボタンが押された時にフラグをチェックします。 - もし再生中フラグが立っている場合は、クリック音の再生をスキップします。
- 再生中のフラグ(例:
以下に、再生中フラグを導入したコードの例を示します。
var bpm = 120;
var interval;
var clickSound = new Audio('click_sound.mp3');
var isPlaying = false; // 再生中フラグ
function updateBPM() {
var slider = document.getElementById('bpmSlider');
var display = document.getElementById('bpmDisplay');
bpm = parseInt(slider.value);
display.textContent = bpm;
if (interval) {
clearInterval(interval);
startMetronome();
}
}
function playClickSound() {
clickSound.play();
}
function startMetronome() {
if (!isPlaying) { // 再生中でない場合のみ再生
isPlaying = true; // 再生中フラグを立てる
interval = setInterval(function() {
playClickSound();
isPlaying = false; // 再生終了後に再生中フラグをクリアする
}, (60000 / bpm));
}
}
function stopMetronome() {
clearInterval(interval);
interval = null;
isPlaying = false; // 再生中フラグをクリアする
}
上記の修正により、再生中フラグ isPlaying を導入しています。startMetronome 関数では、再生中フラグが立っていない場合にのみクリック音を再生し、再生中フラグをクリアします。これにより、Startボタンを連打しても重複したクリック音が再生されることはありません。
この修正により、連打時に複数回のクリック音が鳴らないように制御されるはずです。お試しください。
完成品
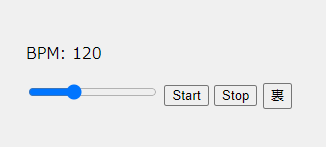
できあがったのがこちらです。
BPM: 120
※クリック音素材は OtoLogic さんからお借りしています。
使い方は以下です。
- スライダーで指定したBPMに応じて、一定間隔でクリック音が再生されます
- 「裏」と書かれたボタンを押すと、少し違う音色のクリック音が再生されます。
BPMに合わせて再生される表拍を聞きながら、自分で裏拍を鳴らすことで、リズム感が鍛えられるという仕組みです。
ただ実際に触ってみてもらうとわかるのですが、微妙に音の再生が遅れてしまうため、思い通りの挙動にはなりませんでした…
サウンドの事前ロードや、clickではなくmousedownを使うなど、ChatGPT に改善策を色々聞いて試してみましたが、完璧にはいきませんでした。
コード
今回作ったプログラムはこちら。(WordPressの カスタムHTML に埋め込むため、html 内に JavaScript を埋め込んでいます)
<div class="app">
<p>BPM: <span id="bpmDisplay">120</span></p>
<input type="range" id="bpmSlider" min="60" max="240" value="120" oninput="updateBPM()">
<button onclick="startTimer()">Start</button>
<button onclick="stopTimer()">Stop</button>
<button id="backButton">裏</button>
</div>
<script>
var bpm = 120; // 初期BPM
var interval; // クリック音の間隔を制御するためのタイマー
var clickSound = createAudio('https://tadosuke.com/wp-content/uploads/sound/click_sound.mp3');
var backSound = createAudio('https://tadosuke.com/wp-content/uploads/sound/back_sound.mp3');
var isPlaying = false; // 再生中フラグ
// オーディオ要素の作成と設定
function createAudio(src) {
var audio = new Audio(src);
audio.preload = 'auto';
return audio;
}
// 再生間隔を計算する
function calculateInterval() {
var millisecondsPerBeat = (60 / bpm) * 1000; // BPMに基づいて1拍あたりのミリ秒数を計算
return millisecondsPerBeat;
}
// 音の再生
function playSound(audio) {
audio.currentTime = 0.05; // 再生する前に再生位置をリセット
audio.play(); // 音を再生
}
// 再生開始
function startTimer() {
if (isPlaying) {
return;
}
var intervalDuration = calculateInterval(); // クリック音の間隔を計算
interval = setInterval(function() {
playSound(clickSound); // 表拍の音を再生
}, intervalDuration); // クリック音を再生するタイマーを開始
isPlaying = true;
}
// 再生停止
function stopTimer() {
clearInterval(interval); // クリック音を再生するタイマーを停止
interval = null; // 再生中でないことを示すためにintervalをnullに設定します。
isPlaying = false; // 再生中フラグをクリアする
}
// スライダーの値に合わせて BPM を変更する
function updateBPM() {
var slider = document.getElementById('bpmSlider');
var display = document.getElementById('bpmDisplay');
bpm = parseInt(slider.value);
display.textContent = bpm;
if (interval) {
clearInterval(interval); // 再生中の場合、現在の再生を停止します。
isPlaying = false;
startTimer(); // 新しいBPMで再生を再開します。
} else {
startTimer(); // 再生中でない場合、再生を開始します。
}
}
// 「裏」ボタン要素を取得し、クリックイベントを追加
var backButton = document.getElementById('backButton');
backButton.addEventListener('mousedown', function() {
playSound(backSound); // 裏拍の音を再生
});
// スペースキーの押下イベントを処理する関数
function handleKeyPress(event) {
if (event.keyCode === 32) { // スペースキーコード(32)をチェック
playSound(backSound); // 裏拍の音を再生
}
}
// キーボードのキー押下イベントを監視
document.addEventListener('keydown', handleKeyPress);
</script>所感:結構いける…けど、プログラミング未経験だと厳しいかも?
デバッグやリファクタリングを含め、大部分を ChatGPT だけで作ることができました。
しかし開発にあたって、以下のスキルは必要だったように思えます。
- 要件を簡潔にまとめるスキル
- ChatGPT に投げるプロンプトを考えるスキル
- 出てきたコードが正しいものかを判断するスキル
仕事でアプリ開発に一度でも携わったことがあれば、このあたりは自然と身につくものですが、一度も開発経験がない場合は詰まってしまう可能性は高そうです。
とはいえ、自分でプログラムを一から書くのに比べれば、ずっと楽にはできたので、今後もちょっとしたアイデアを形にしたい時に、ChatGPT を積極的に利用したいと思います。









コメント
コメント一覧 (3件)
[…] ChatGPT にメトロノームアプリを作らせてみた どうもです、タドスケです。 nana […]
[…] 解説ページは こちら […]
[…] ただこの画面、殺風景過ぎやしま… あわせて読みたい 【ChatGPT】WordPress 記事上で動くメトロノームアプリを書かせてみる どうもです、タドスケです。 nana […]